Posts
NOTE: This tutorial is for Beaver Builder theme only. We already knew that Beaver Builder team released the Theme Builder Alpha for testing and all are playing with it now. Some of them already posted some issues/bugs or provided the feedback/suggestion here. I am also tested this add-on and really…
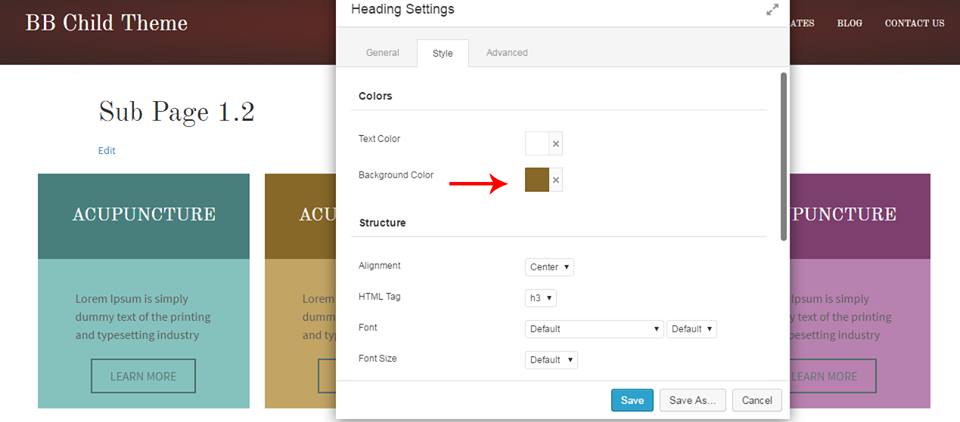
Read MoreTrying to add an new custom field into BB’s existing module. I’m giving an example here. I’m adding the background color under style tab of Heading module. Step 1: Registering new field into form BB plugin have a filter to add the custom field(s) into existing form. I targeted that…
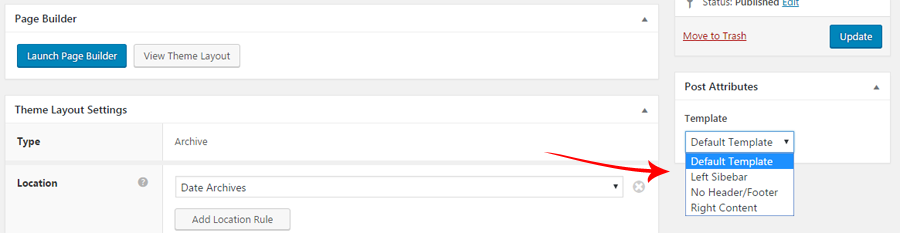
Read MoreThere have no post attributes option for custom post type in Beaver Builder theme. In this tutorial I am sharing the steps for it. Step 1: Adds Post Attributes in all custom post Open the functions.php file of your beaver builder child theme and add this snippet Adding Post Attributes…
Read MoreDo you want to filter posts output using meta values? This tutorial helps you understand and filter meta query in Posts module of Beaver Builder. Creating the new fields in Post Module’s settings form Beaver builder is providing a hook “fl_builder_loop_settings_after_form”. Therefore you can add any custom field(s) in the…
Read MoreIn this tutorial, introducing how to create the full height hero banner before header with sticky site header. Header will display at bottom. After scroll header will be stick at top. Method 1: Themer Part & Beaver Theme Header Minimum Requirement: Make sure that you already installed the following tools on your…
Read More< Do you want to add the off canvas menu on your site? This tutorial helps you. You need Beaver Builder Theme 1.6 or later version. See the steps at below: Enable the Mobile Menu for Desktop First enabling the Hamburger icon for desktop and all devices. Login to Dashboard…
Read MoreDo you want to show the full screen overlay menu on click of a hamburger menu button? You can easily implement such overlay menu using the Beaver Builder Plugin. Organizing the JS and CSS file First organizing the all dependencies for full screen overlay menu functionality. 1. Click on the…
Read MoreDo you want the animated hamburger icon for you mobile menu on Beaver Builder theme? You can easily do it with current mobile menu button. Before implementing this functionality you will keep a backup of your child theme. Let’s follow the instruction at below: Setting the Responsive Nav Toggle Type…
Read MoreYou are using the Menu module and trying to get this effect in your mobile menu. You already spent lot of hours and stuck or frustrated to do it. Here is the simple solution for you. Make sure that you already installed the Beaver Builder plugin and created the site…
Read MoreSticky header effect for mobile device is a bad idea. It is occupying the extra spaces and visitors are not getting the much spaces for reading the content. But some user are wanting this effect for some sites. This tutorial will help them. I did following logic: Getting sticky header on up…
Read More