Beaver Builder
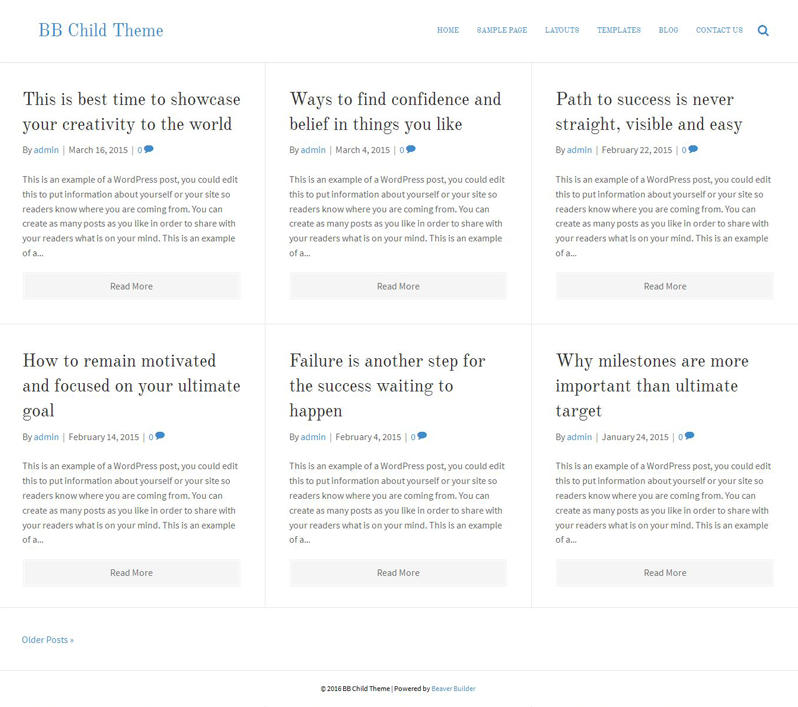
Beaver Builder Theme have no extra layout settings option for individual post details page. Using manual code you can make a full width blog layout. You will add the code in your child theme’s functions.php file. This code will work on whole site pages (like blog, archive, author, category, tags,…
Read MoreCreating a full width 3 columns blog page template in Beaver Builder child theme. It is a custom template and add the custom codes in your child theme. Make sure that you already created the child theme of beaver builder theme. Now follow the steps at below: Step 1 Create…
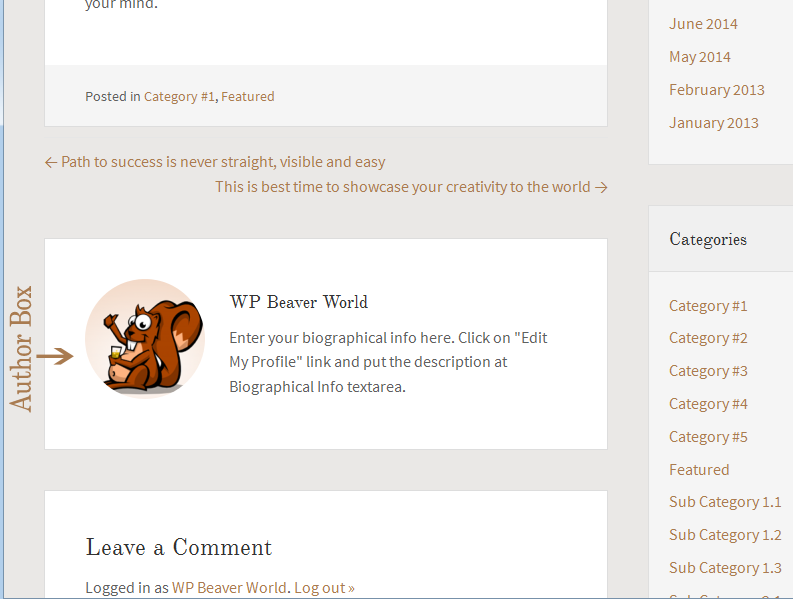
Read MoreAuthor Box Beaver Builder Theme have no author box option on post details page. If you want then you will add some custom PHP and CSS code in your child theme and get it. Here I am sharing the step-by-step procedure what I did on my child theme. Step 1…
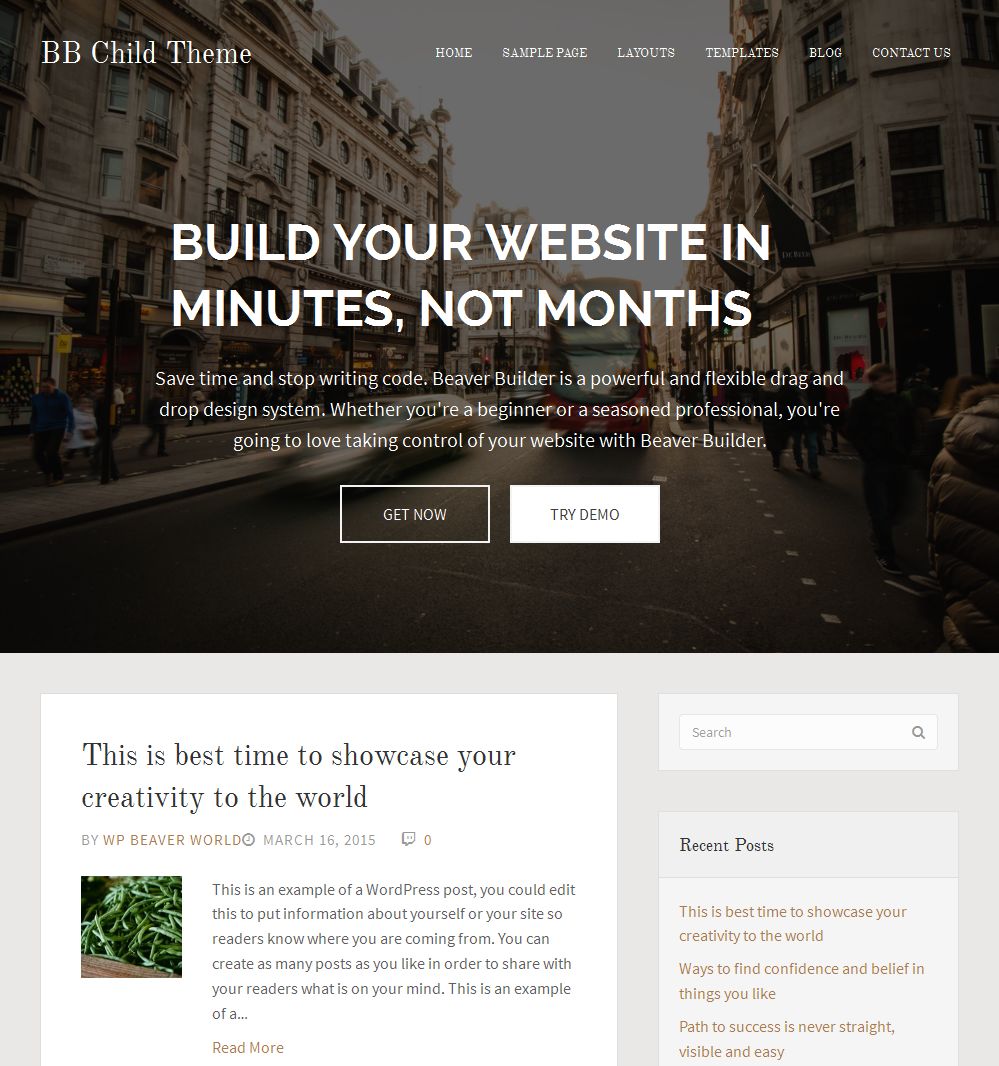
Read MoreFull Width Hero Image with transparent Header Bar Adding the full width hero image after header and making the transparent site header for home page only. Minimum requirements are: Beaver Builder Theme Beaver Builder Child Theme Beaver Builder Plugin At first you will create a full width hero image template…
Read MoreIn this article I am introducing, how do you add custom panels, sections, fields etc using Beaver Builder Theme’s Customizer module. Theme have native class which is handling the theme customizer. I covered following things in this tutorial: Creating Panel Adding multiple sections inside a panel Fields type Text Textarea…
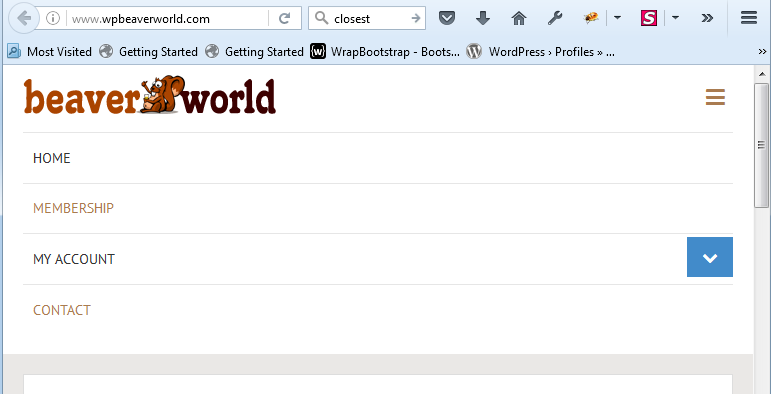
Read MoreIn this article I am introducing, how do you add the toggle indicator for collapsed sub menu items into Beaver Builder Theme’s responsive menu. I spent few hours on this matter and got the functionality. Explaining the step-by-step procedure at below. Creating a JS file Create a new js file…
Read MoreSometimes client is wanting the two menus: one at right side of the logo and another one will be under the header. Therefore I spent few hours and displaying the custom menu after header in Beaver Builder theme (see the above video). I did following things: Register new menu location…
Read MoreAdding the Font Resizer plugin at right side of the site logo in Beaver Builder theme. See the procedure at below: Step 1: Install & Activate the Font Resize plugin. Login to Dashboard Navigate to Plugins-> Add New Search “Font Resizer” Click on “Install Now” button Now click on “Activate”…
Read MoreStep 1: Uploading Site Logo Login to Dashboard Navigate to Appearance -> Customize You will redirect to new page. Expand the Header panel Expand “Heaver Logo” section Select “logo” from Logo Type drop down list Upload the logo at Logo Image (Regular) section Click on “Save & Publish” button Step…
Read MoreStep 1: Setup the Header Layout. Login to Dashboard Navigate to Appearance -> Customize Click on Header panel Click Header Layout Section Select Nav Centered from Layout drop down Click on Save&Publish button Step 2: Adding the CSS in style.css file Full width horizontal sub menu bar @media only screen…
Read More