Filtering the Accordion Contents with Search Keyword
In this article I am showing how you will filter the FAQs page with search keyword. Here I built the FAQs page with Beaver Builder’s accordion module and added the search form with HTML module. Later I connected the search form with accordion module and filtering the content. See the full steps at below:

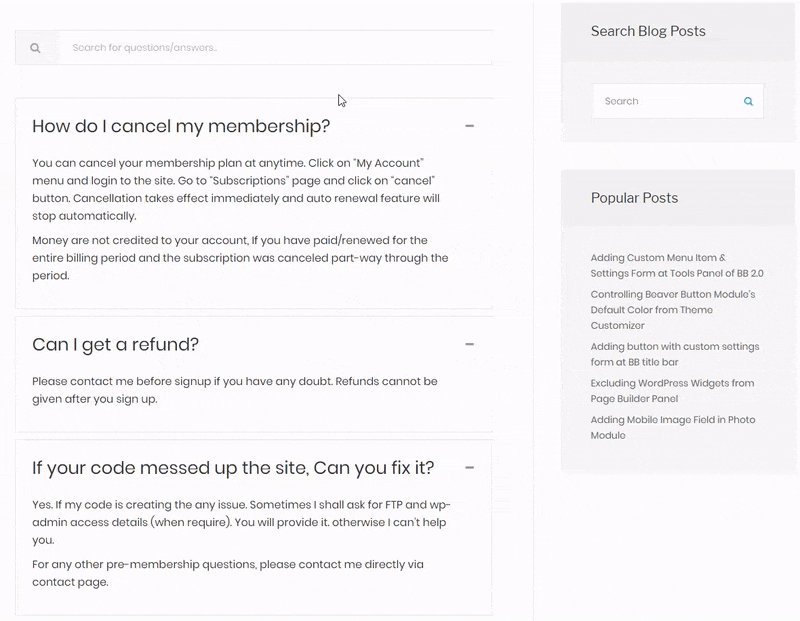
Creating the FAQs page
At first you will create the FAQs page with BB page builder.
- Login to Dashboard
- Create a New Page
- Click on Page Builder button
- Drag&Drop the HTML module
- Enter the following HTML codes there
Search FormIt will create the search form
- Click on Save Button
- Drag&Drop the Accordion modules and create the FAQs list
- Click on Save Button
Adding the Custom CSS

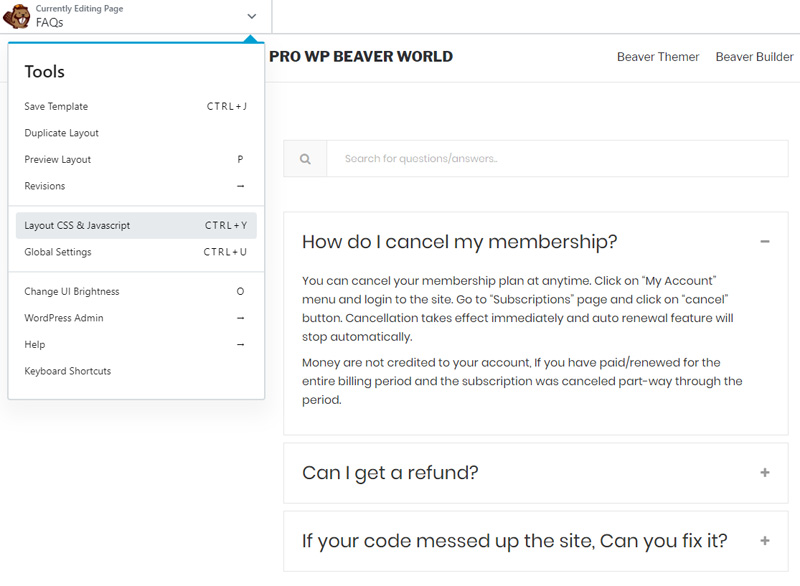
Expand the Tools panel and click on Layout CSS & JavaScript link. Now add the following CSS into CSS textarea. It will add some professional design to your search form.
CSS for search form
.faq-search {
border: 1px solid #e6e6e6;
display: inline-block;
width: 100%;
}
.faq-search i {
background: #f9f9f9;
border-right: 1px solid #e6e6e6;
color: #aaa;
display: block;
float: left;
line-height: 50px;
text-align: center;
width: 60px;
}
.faq-search input[type=text],
.faq-search input[type=text]:focus,
.faq-search input[type=text]:hover {
background: #fff;
border: none;
display: inline-block;
float: left;
line-height: 50px;
padding: 25px;
width: calc( 100% - 60px);
}
Adding the JS script for Search
Click on the JavaScript tab of Layout CSS & JavaScript settings form and add the following JS script into the text area.
JS for inline search
function filterAccordion() {
// Declare variables
var input, filter, q, a, i, c = 0;
input = document.getElementById('search-faq');
filter = input.value.toUpperCase();
if( filter === '' &&
jQuery('.fl-accordion-item').find('.fl-accordion-content').is(':visible')) {
jQuery('.fl-accordion-item').find('.fl-accordion-button').trigger('click');
}
jQuery(".fl-accordion-item").each(function(){
q = jQuery(this).find(".fl-accordion-button-label");
a = jQuery(this).find(".fl-accordion-content");
if (q.html().toUpperCase().indexOf(filter) > -1 || a.html().toUpperCase().indexOf(filter) > -1 ) {
jQuery(this).removeAttr('style');
if( jQuery(this).find('.fl-accordion-content').is(':hidden') ) {
jQuery(this).find('.fl-accordion-button').trigger('click');
c = 0;
jQuery('.no-result').remove();
}
} else {
jQuery(this).css('display', "none");
c = c + 1;
}
});
if( jQuery(".fl-accordion-item").length <= parseInt( c ) && jQuery('.no-result').length <= 0 ) {
jQuery(".fl-accordion").prepend( 'Sorry! There have no content which is matching with this keyword. Try again.');
}
}
Click on the save button and save the settings.
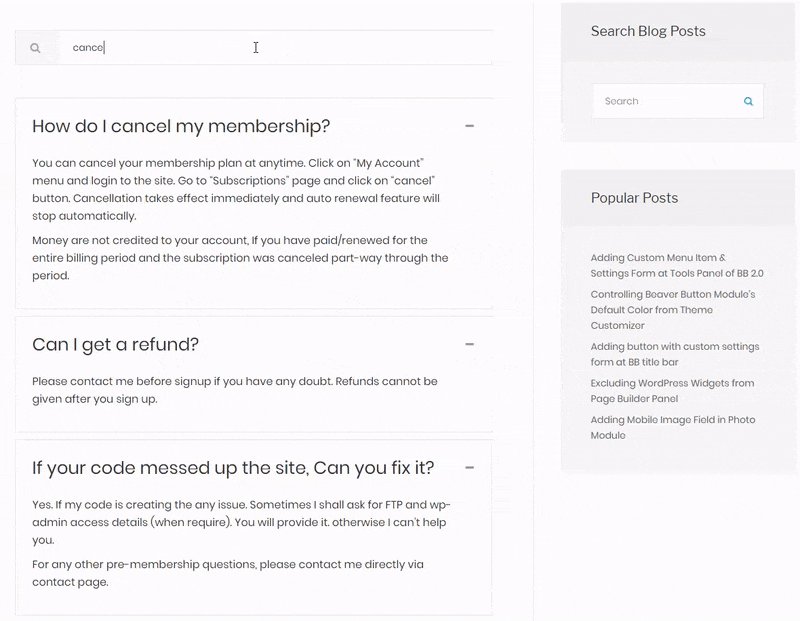
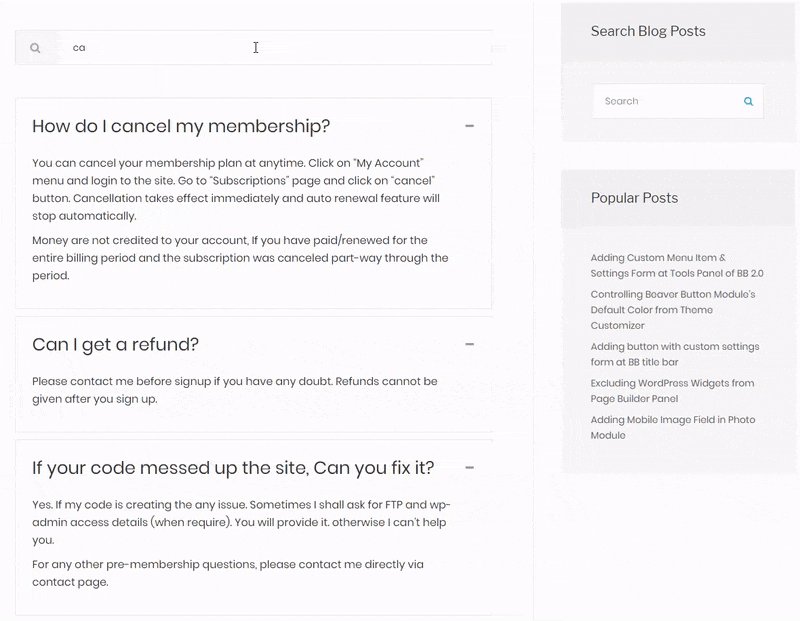
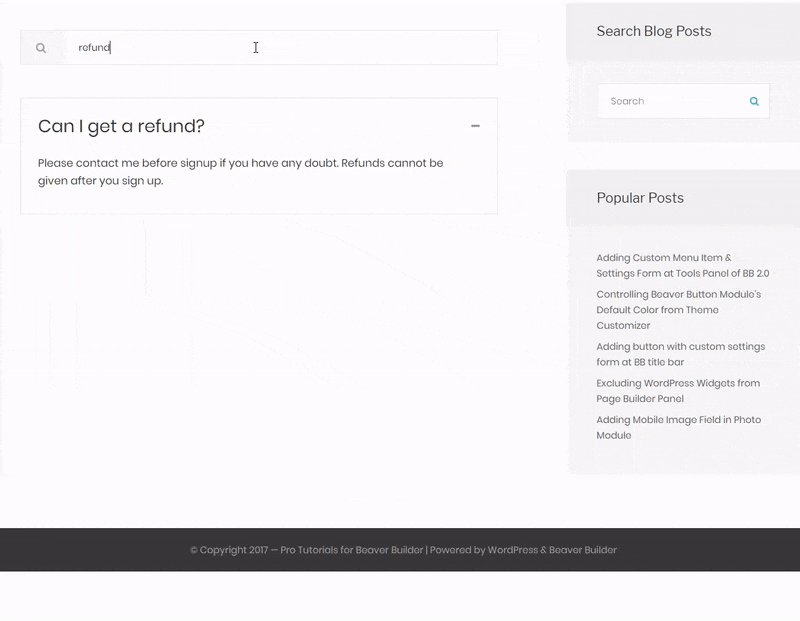
Now click on Done -> Publish button at beaver title bar and publish the FAQs page. All are done. Now enter the search keyword in search form. Your FAQs will filter based on inputted value.