Posts
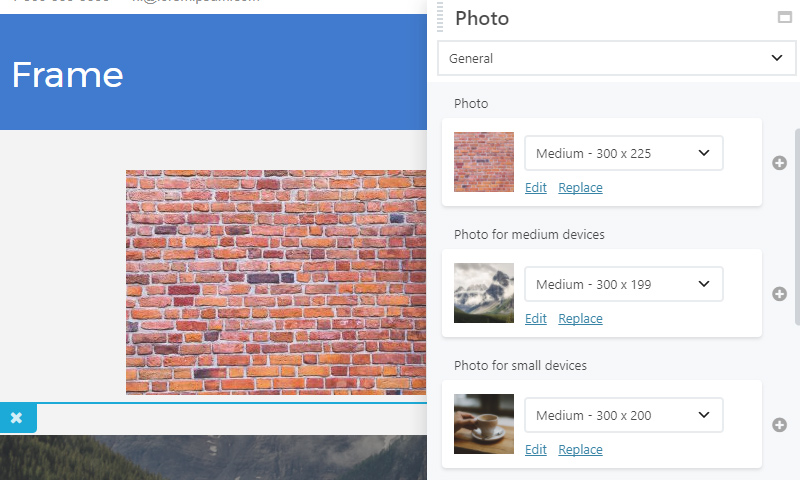
Original Message Could you make a tutorial on adding a mobile image for the Beaver Builder photo module? So you can set a different image on mobile. You did a similar tutorial for a row background image, but this would be useful for the photo module. Mobile Image Field in…
Read MoreIn this article I am showing how you will add custom button(s) and own settings form on page builder (Beaver Builder plugin) title bat. Multiple purposes you can use this idea like you will create a separate theme settings page for your site. So you can do this in page…
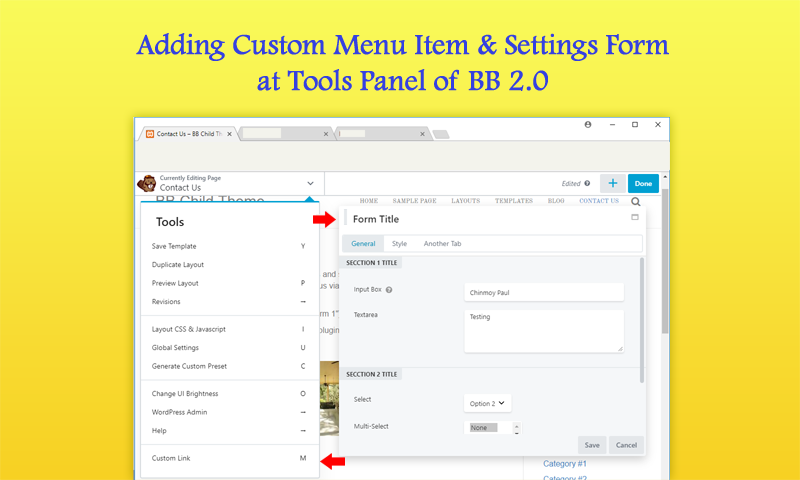
Read MoreCustom Menu Item with Settings Form I already published this tutorial. But it will not work for BB 2.0 version. Because new mechanism is using there. One of the Beaver user asked me how he will add the custom link with his own settings form at Tools panel of BB…
Read MoreHere I am not talking about Beaver Builder module’s toggle field option. Value of 2nd drop down field of BB module will generate via WP AJAX action. Currently I am cooking another cool module for Beaver builder and this kind of functionality is required there. So I am sharing my experience…
Read MoreIn this tutorial I’m showing how you will add bubble effect in your off canvas menu. Note that this tutorial will only work with Beaver Builder theme. For other themes you need some adjustment. Creating Beaver Template Install the Beaver Builder plugin and enable the Builder menu at your dashboard.…
Read MoreHow do you create the toggle pricing table with fade effect? Here is the tutorial for you. Creating the Pricing Table with Buttons See the video for complete settings. Adding Custom CSS Open the style.css file and add this small CSS code there. CSS body:not(.fl-builder-edit) .pt { display: none; }…
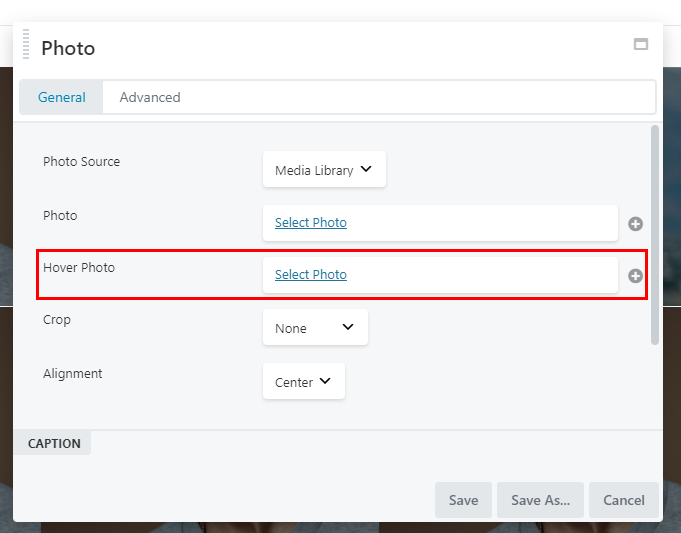
Read MoreHow do you show the alternate image on hover using official Photo module? In this article I am showing how you will show the new image on hover with zoom effect. See the video for live effect Creating Hover Image Fields into Settings From Creating two new photo upload fields…
Read MoreIn this article I am introducing how you will make smart sticky elements to the page when the user scrolls such that the element is always visible. See the video for live demo Adding Sticky-Kit JQuery Plugin For this kind of effect I used the sticky-kit jquery plugin which is…
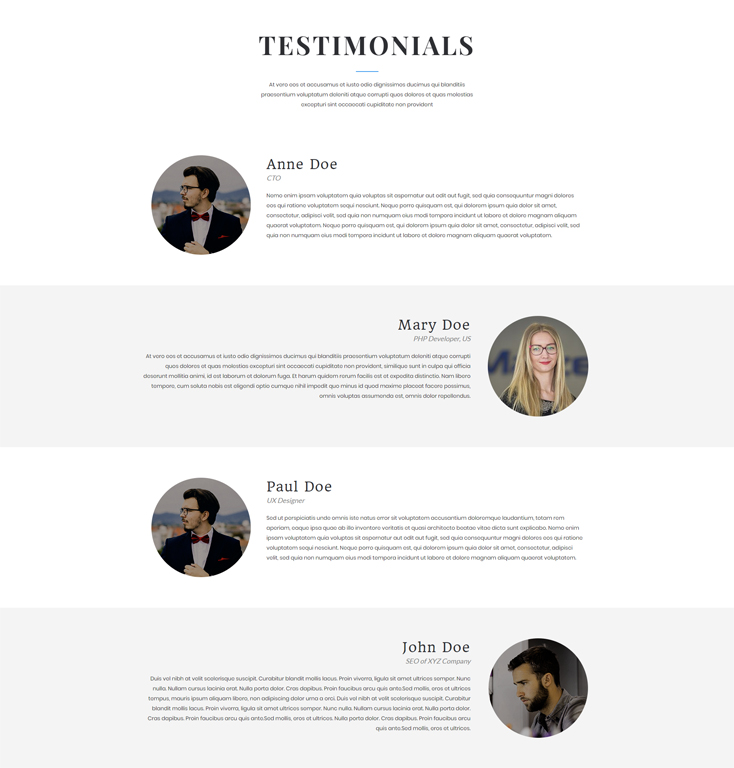
Read MoreIn this article I am showing how you will dynamically display the custom post types content in page builder. I created a custom post type “Testimonials” and some custom fields like name, photo, testimonial with Advanced Custom Fields plugin. Later I created a Testimonials page with Beaver Builder and displayed…
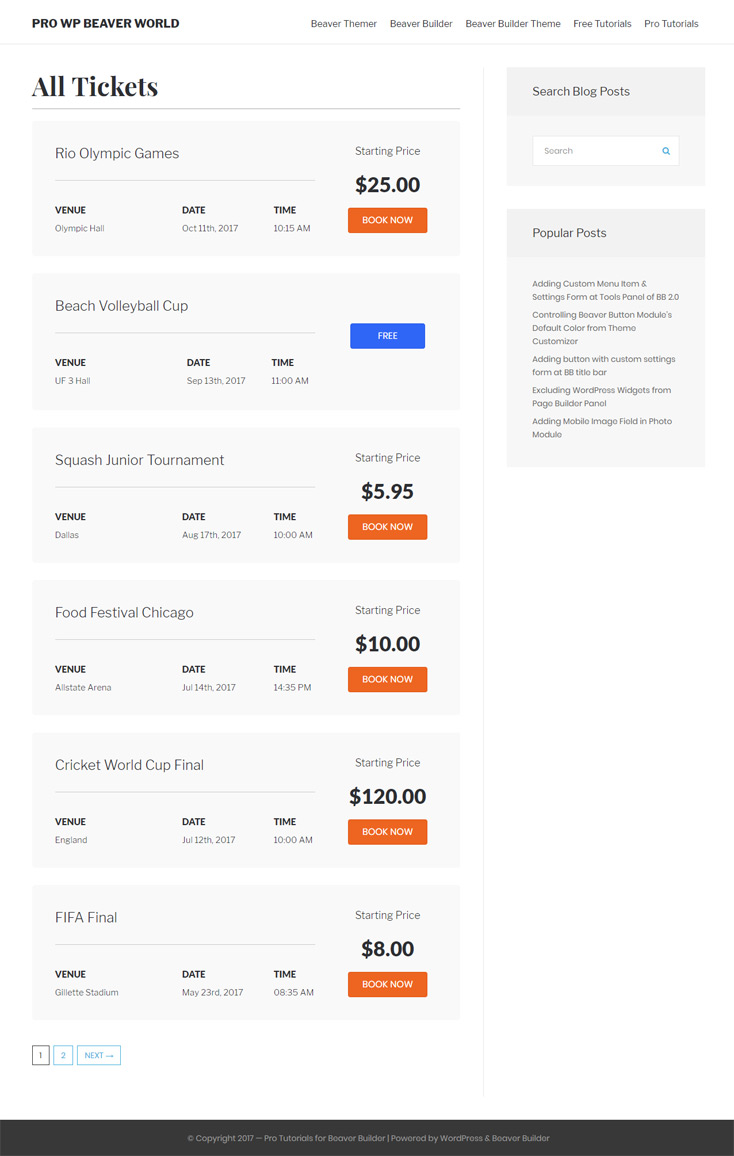
Read MoreIn this article I am showing how you will create the tickets listings page with Beaver Builder plugin. Here I am making the listings with Book Now registration button. If you have any third party booking form or will want to add with WooCommerce product details page or checkout form,…
Read More