Posts
Do you want to show the different logo on down scroll at your site header? Are you thinking how to do this using Beaver Themer? I am sharing this advanced tutorials for BB users. An alternative logo will appear when you will do the down scroll. Creates a site header…
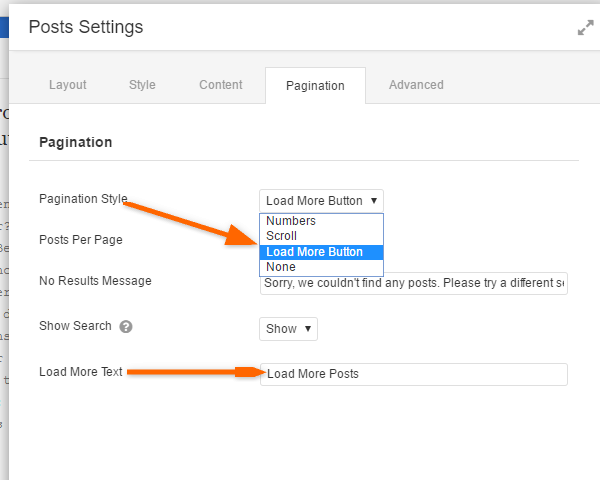
Read MoreUsing Beaver Post-Grid module how do you implement the manual infinite scrolling effect? Currently Beaver Post module have infinite scroll effect but manual option is missing. Following this tutorial you can easily implement such thing on your site. You will get a Load More button below your post lists. User…
Read MoreDo you want the different Beaver Themer header layouts on scroll at your site? First header layout will replace with second new header layout when user will do the down scroll. Are you wanting this? Here is the simple tutorial about this. Follow the step by step instructions at below.…
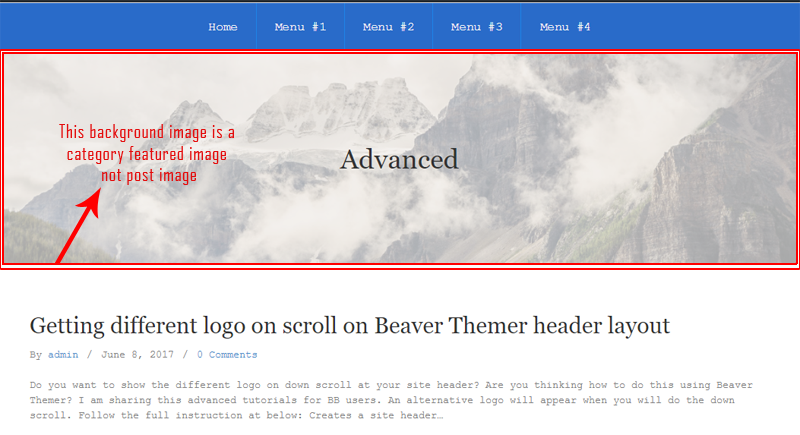
Read MoreBy default, Beaver Themer category archive page would show featured image of the first post at hero banner section. Do you want to add unique and different image to every category page? Red rectangular box is showing the unique category featured image Below I’m sharing the codes and it adds…
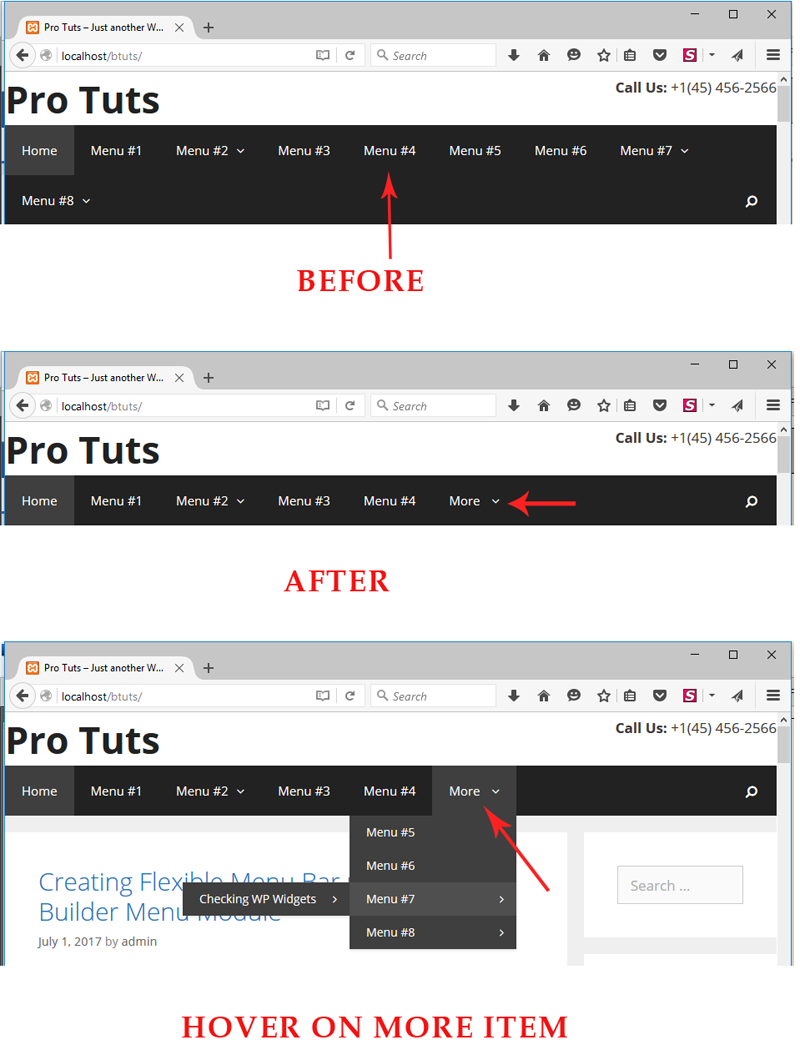
Read MoreFlexible Menu When there’s only space to display some of the items in the menu, the rest of the items collapse into a “More” drop-down. See the video at below: Here I am sharing the steps and snippets. Make sure that you already installed the following tools: WordPress Beaver Builder…
Read MoreDo you want to replace the default GeneratePress header with custom header using Beaver Builder plugin? In this tutorial I am sharing the procedure. Making Full Width Header Container Make sure that you installed the GP premium add-on and activated it. Now follow this steps Login to Dashboard Navigate to…
Read MoreFlex Menu Flex Menu is a jQuery script that lets you create responsive menu bar that automatically collapse into a “More” drop-down when they run out of space. When there’s only space to display one or two items, all the items collapse into a “More” drop-down. Flex Menu Bar on…
Read MoreYou created a custom plugin and wanting to edit the frontend.php file of core BB module from there. In this tutorial I am introducing it. Assuming that you are wanting to edit the frontend.php file of Heading module. Then follow my instruction at below: Filter the Module Template Slug At…
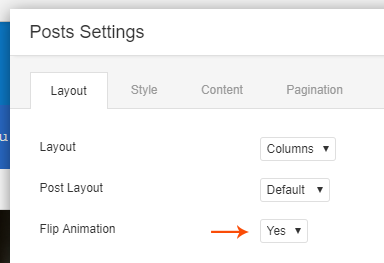
Read MoreDo you want to add the 3D card flipping animation effect into Beaver Builder Post Grid module? In this article, I shall show you how to add the flip animation effect in Post Grid (columns layout) Module. See the live preview: Here I am sharing the instructions. Before editing the…
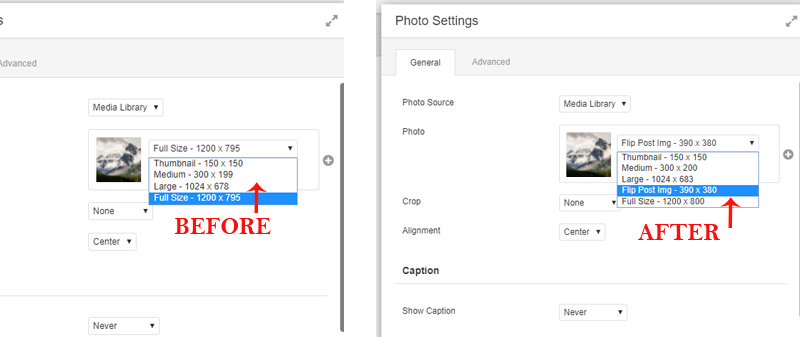
Read MoreHow do you add the additional image sizes (which are creating from your theme) into Beaver Builder Photo module? Lot of new image thumbnail sizes are creating in your theme. But those sizes are not showing in the Photo module. In this article I am showing how you will add them into…
Read More