Trigger infinite scroll clicking on load more button
Using Beaver Post-Grid module how do you implement the manual infinite scrolling effect? Currently Beaver Post module have infinite scroll effect but manual option is missing. Following this tutorial you can easily implement such thing on your site.
You will get a Load More button below your post lists. User will click on this “load more” button and infinite scroll will be triggered and next set of posts will appear without any page refresh. See the video for demo:
Minimum Requirements:
- WordPress
- WordPress Theme
- Beaver Builder Plugin
- Post Module
Creates JS script
Make sure that you have the “js” folder in your theme. Otherwise you will create one. Now create a js file “load-more-posts.js” and put into “js” folder. This JS file is triggering the infinite scroll action.
FLBuilderPostGrid is a JavaScript Class which is already defined into Beaver Builder plugin. It has _infiniteScroll() method. load-more-posts.js file is creating the object of FLBuilderPostGrid and call the infinite scrolling method.
Here is the complete code of this JS file:
Load More Posts JS
(function($) {
var counter = 1;
var lmObject = new FLBuilderPostGrid({
id: lm.id,
layout: lm.layout,
pagination: lm.pagination,
postSpacing: lm.postSpacing,
postWidth: lm.postWidth,
matchHeight: parseInt( lm.matchHeight )
});
var totalPg = $( lmObject.nodeClass + " .pg-total-page" ).val();
if( counter >= totalPg ) {
$( lmObject.nodeClass + ' .load-more-button').remove();
return false;
}
lmObject._infiniteScroll();
// kill scroll binding
$(window).unbind('.infscr');
$(lmObject.nodeClass + ' .load-more-button').click(function(){
counter++;
$(lmObject.wrapperClass).infinitescroll('retrieve');
if( counter >= totalPg )
$( lmObject.nodeClass + ' .load-more-button').remove();
return false;
});
})(jQuery);
Loads the Above JS File at Frontend
Following PHP snippet is loading the above “load-more-posts.js” file at frontend.
Enqueue the JS file
/**
* Helper action
*
* @param $module object
* @return void
*/
add_action( 'fl_builder_post_gallery_after_meta', 'probb_enqueue_js_scripts', 999, 2 );
add_action( 'fl_builder_post_feed_after_content', 'probb_enqueue_js_scripts', 999, 2 );
add_action( 'fl_builder_post_grid_after_content', 'probb_enqueue_js_scripts', 999, 2 );
function probb_enqueue_js_scripts( $settings, $module )
{
if( $module->slug == 'post-grid' && $settings->pagination == "scroll-click" )
{
global $pgmodule;
$pgmodule = $module;
add_action( 'wp_footer', 'probb_enqueue_scripts_load_more' );
}
}
/**
* Enqueue the load-more-posts.js file
*/
function probb_enqueue_scripts_load_more()
{
global $pgmodule;
$ver = FL_BUILDER_VERSION;
$settings = $pgmodule->settings;
wp_enqueue_script( 'jquery-infinitescroll' );
wp_enqueue_script( 'load-more-posts', get_stylesheet_directory_uri() . '/js/load-more-posts.js', array( 'jquery-infinitescroll' ), $ver, true );
wp_localize_script( 'load-more-posts', 'lm', array(
'id' => $pgmodule->node,
'layout' => $settings->layout,
'pagination' => $settings->pagination,
'postSpacing' => $settings->post_spacing,
'postWidth' => $settings->post_width,
'matchHeight' => $settings->match_height
));
}
Adds Some New Fields into Post module’s Settings Form
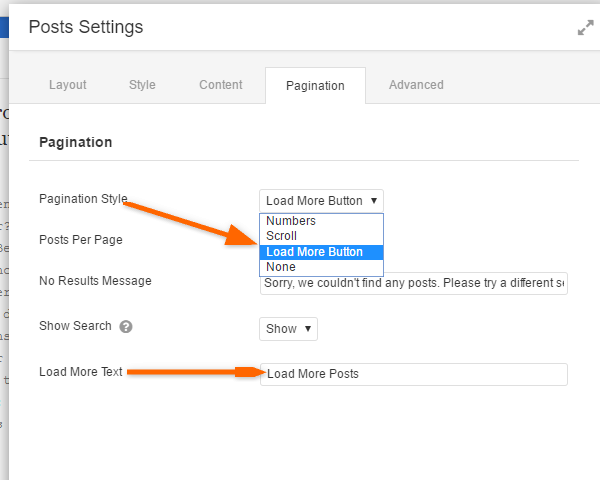
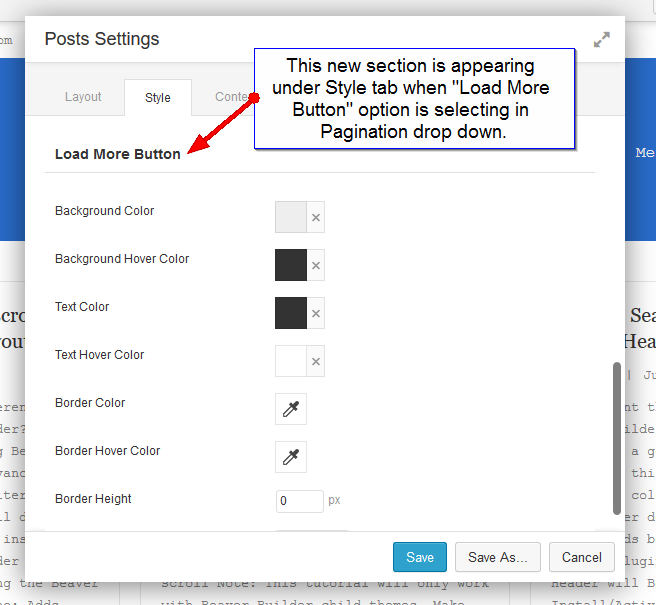
Adding the following new items: Load More Button option in Pagination drop down, load more text input field and load more button style section under style Tab. Load more button style section will only appear under Style tab when you are selecting the Load More Button option from pagination drop down under Pagination tab.


Creating the above fields using this PHP snippets:
Adds new fields into Settings form
/**
* Extending Post Grid module's features
*/
add_filter( 'fl_builder_register_settings_form', 'probb_post_grid_module_register_fields', 1050, 2 );
/**
* Registering the fields in Heading module forms
*
* @param $form array
* @param $slug string Module slug
* @return array $form
*/
function probb_post_grid_module_register_fields( $form, $slug )
{
if( $slug === "post-grid" )
{
$form['pagination']['sections']['pagination']['fields']['pagination'] = [
'type' => 'select',
'label' => __('Pagination Style', 'fl-automator'),
'default' => 'numbers',
'options' => [
'numbers' => __( 'Numbers', 'fl-automator'),
'scroll' => __( 'Scroll', 'fl-automator'),
'scroll-click' => __( 'Load More Button', 'fl-automator' ),
'none' => _x( 'None', 'Pagination style.', 'fl-automator' ),
],
'toggle' => [
'scroll-click' => [
'sections' => [ 'lm-btn-style' ],
'fields' => [ 'load_more_txt' ]
]
]
];
$form['style']['sections']['lm-btn-style'] = [
'title' => __( 'Load More Button', 'fl-automator' ),
'fields' => [
'lm_btn_bg_color' => [
'type' => 'color',
'show_reset' => true,
'label' => __( 'Background Color', 'fl-automator' ),
'default' => 'eeeeee'
],
'lm_btn_bg_hover_color' => [
'type' => 'color',
'show_reset' => true,
'label' => __( 'Background Hover Color', 'fl-automator' ),
'default' => '333333'
],
'lm_btn_color' => [
'type' => 'color',
'show_reset' => true,
'label' => __( 'Text Color', 'fl-automator' ),
'default' => '333333'
],
'lm_btn_hover_color' => [
'type' => 'color',
'show_reset' => true,
'label' => __( 'Text Hover Color', 'fl-automator' ),
'default' => 'ffffff'
],
'lm_btn_border_color' => [
'type' => 'color',
'show_reset' => true,
'label' => __( 'Border Color', 'fl-automator' )
],
'lm_btn_border_hover_color' => [
'type' => 'color',
'show_reset' => true,
'label' => __( 'Border Hover Color', 'fl-automator' )
],
'lm_btn_border_width' => [
'type' => 'text',
'label' => __( 'Border Height', 'fl-automator' ),
'default' => '0',
'description' => 'px',
'size' => 4,
'maxlength' => 3
],
'lm_btn_border_style' => [
'type' => 'select',
'label' => __( 'Border Style', 'fl-automator' ),
'default' => 'solid',
'options' => [
'solid' => __( 'Solid', 'fl-automator' ),
'dashed' => __( 'Dashed', 'fl-automator' ),
'double' => __( 'Double', 'fl-automator' ),
'dotted' => __( 'Dotted', 'fl-automator' )
]
],
'font' => [
'type' => 'font',
'default' => [
'family' => 'Default',
'weight' => 300
],
'label' => __('Font', 'fl-builder'),
'preview' => [
'type' => 'font',
'selector' => '.load-more'
]
],
'font_size' => [
'type' => 'text',
'label' => __('Font Size', 'fl-automator'),
'default' => '16',
'maxlength' => '3',
'size' => '4',
'description' => 'px'
]
]
];
$form['pagination']['sections']['pagination']['fields']['load_more_txt'] = [
'type' => 'text',
'label' => __( 'Load More Text', 'fl-automator' ),
'default' => __(' Load More', 'fl-automator' )
];
}
return $form;
}
Beaver Builder plugin have a filter “fl_builder_register_settings_form” for setting form. So you can add the custom field(s) into any modules.
Following PHP snippet will generate the dynamic CSS for button style:
Render CSS
add_filter( 'fl_builder_render_css', 'probb_render_post_grid_module_css', 1060, 3 );
/**
* Render the dynamic CSS
*
*/
function probb_render_post_grid_module_css( $css, $nodes, $global_settings )
{
foreach( $nodes['modules'] as $module )
{
$settings = $module->settings;
if( $module->slug === "post-grid" && $module->settings->pagination == "scroll-click" )
{
$default_css = '';
if( ! empty( $settings->lm_btn_bg_color ) )
$default_css .= 'background: #' . $settings->lm_btn_bg_color . ';';
if( ! empty( $settings->lm_btn_color ) )
$default_css .= 'color: #' . $settings->lm_btn_color . ';';
if( ! empty( $settings->lm_btn_border_color ) && ! empty( $settings->lm_btn_border_width ) && ! empty($settings->lm_btn_border_style))
$default_css .= sprintf( 'border: %spx %s #%s;', $settings->lm_btn_border_width, $settings->lm_btn_border_style, $settings->lm_btn_border_color ) ;
if( !empty($settings->font) && $settings->font['family'] != 'Default' )
{
ob_start();
FLBuilderFonts::font_css( $settings->font );
$fonts = ob_get_contents();
ob_clean();
$default_css .= $fonts;
}
if( ! empty( $settings->font_size ) )
{
$default_css .= 'font-size: ' . $settings->font_size .'px;
line-height: ' . ( $settings->font_size + 2 ) . 'px;';
}
$hover_css = '';
if( ! empty( $settings->lm_btn_bg_hover_color ) )
$hover_css .= 'background: #' . $settings->lm_btn_bg_hover_color . ';';
if( ! empty( $settings->lm_btn_hover_color ) )
$hover_css .= 'color: #' . $settings->lm_btn_hover_color . ';';
if( ! empty( $settings->lm_btn_border_hover_color ) && ! empty( $settings->lm_btn_border_width ) )
$hover_css .= 'border-color: #' . $settings->lm_btn_border_hover_color . ';';
$css .= '.fl-node-' . $module->node . ' .load-more { margin: 25px auto 10px; display: table; padding: 8px 18px; cursor: pointer; ' . $default_css .' }
.fl-node-' . $module->node . ' .load-more:hover { '. $hover_css . ' }
.fl-node-' . $module->node . ' .fl-post-column:nth-of-type('. $settings->post_columns .'n + 1) { clear: none; }';
}
}
return $css;
}
Putting the Load More Button at Frontend
Post module have a hook “fl_builder_posts_module_after_posts” . It is accepting two parameters: Form Settings object and FLBuilder query loop object. So I am replacing the pagination area with Load More button using this hook. Button HTML markup will generate when you are selecting the “Load More Button” in Post module.
Adding Load More button
add_action( 'fl_builder_posts_module_after_posts', 'probb_add_load_more_button', 1052, 2 );
function probb_add_load_more_button( $settings, $query )
{
if( $settings->pagination == "scroll-click" && $settings->pagination != 'none' && $query->have_posts() )
{
?>
' . "n";
}
}