Setup Mega Menu with Beaver Builder Plugin

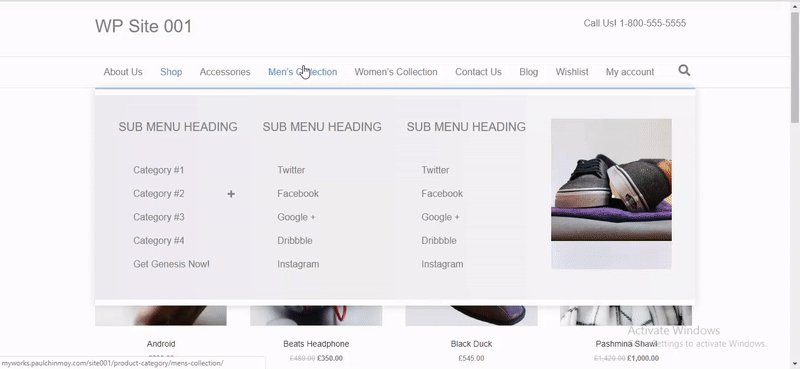
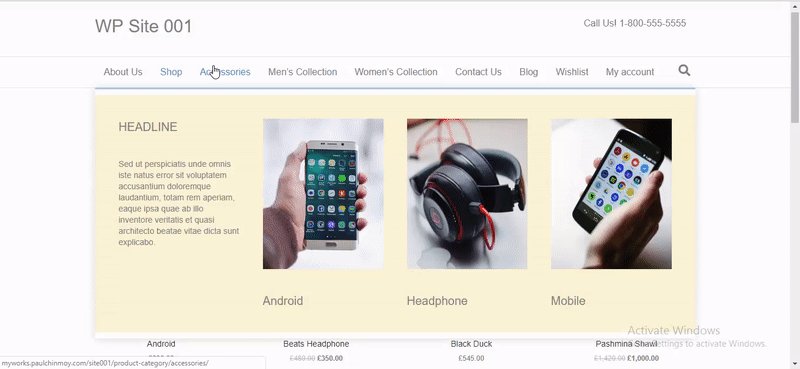
A mega menu is typically defined as a drop down interface that is triggered by the user hovering over a parent menu item in WordPress. This drop down usually shows all options in one main, mega-panel and oftentimes groups related topics into categories.
Someone asked me how to create the mega menu with Beaver Builder plugin only (no other third party plugin).
In this tutorial I am showing how you will build a responsive mega menu panel with Beaver Builder plugin only (do not need any extra third party plugin).
I am :
- Adding some custom class into mega menu items.
- Creating a the mega menu layout with Beaver Builder’s modules.
- Adding this layout to parent menu item(s)
This tutorial is properly tested on three themes: Beaver Builder Theme, Genesis Framework & Astra. For other themes you will need extra hard work in JavaScript and CSS file.
Setting Menu
Adding custom CSS class name into those menu items which will display the menu panel on hover.
- Navigate to Dashboard -> Appearance -> Menus page
- Select one if you have already or create one for your site.
- By default CSS class field is disable. Click on the “Screen Options” button at upper right corner. Check the “CSS Classes” checkbox.

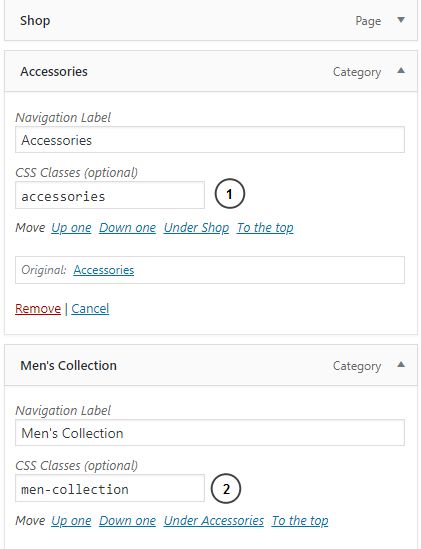
- Now adding the unique custom class to any menu item like attached image. I added two class into 2 menu items. Because I want mega menu panel for these two menu items.

Creating Mega Menu Panel with Beaver Builder
Creating a Beaver Builder template in Dashboard. You will make a BB template at your end by follow this video
Adding Mega Menu Template at Footer
Rendering this mega menu template on the site with fl_builder_insert_layout shortcode. Open your functions.php file of your theme or any custom plugin file if you have and add this snippets there
function wpbw_bb_mega_menu() {
printf( '<div class="bb-mega-menu-tpl" style="display: none;">%s</div>', do_shortcode( '' ) );
}
add_action( 'wp_footer', 'wpbw_bb_mega_menu', 1 );
My template slug is “mega-menu”. You will replace it with yours one.
You would follow the next steps as per your activated theme.
Beaver Builder
Genesis
Astra
Create a new js file bb-mega-menu.js and add this snippets into the file. Upload it into Astra child theme folder.
(function($) {
bbMegaMenu = {
parent_menu_class : [ "men-collection", "accessories" ],
sub_menu_arrow: '',
sub_menu : '',
init: function()
{
bbMegaMenu._addMegaMenuPanel();
if( $('body').hasClass('fl-builder-edit' ) && FLBuilder !== 'undefined' ) {
FLBuilder.addHook( 'didPublishLayout', bbMegaMenu._addMegaMenuPanel);
FLBuilder.addHook( 'didCancelDiscard', bbMegaMenu._addMegaMenuPanel);
FLBuilder.addHook( 'previewLayout', bbMegaMenu._addMegaMenuPanel);
FLBuilder.addHook( 'restartEditingSession', bbMegaMenu._addMegaMenuPanel);
FLBuilder.addHook( 'endEditingSession', bbMegaMenu._addMegaMenuPanel);
}
},
_addMegaMenuPanel: function()
{
$( bbMegaMenu.parent_menu_class ).each( function( index, value ) {
var parent_li = '.ast-nav-menu > li.' + value,
bb_mega_menu_row = "div." + value + "-sub-menu";
if( $( parent_li ).length > 0 ) {
if( $( parent_li + ' .sub-menu' ).length <= 0 ) {
$( parent_li ).append( bbMegaMenu.sub_menu_arrow );
$( parent_li ).append( bbMegaMenu.sub_menu );
}
if( ! $('body').hasClass('fl-builder-edit' )
&& $( '.site-main ' + bb_mega_menu_row ).length <= 0
&& $( ".bb-mega-menu-tpl " + bb_mega_menu_row ).length > 0
) {
$( ".bb-mega-menu-tpl " + bb_mega_menu_row ).appendTo( parent_li + ' .sub-menu .fl-builder-content' );
}
if( ! $('body').hasClass('fl-builder-edit' )
&& $( '.site-main ' + bb_mega_menu_row ).length > 0 )
{
$( parent_li + ' .sub-menu .fl-builder-content' ).empty();
var row_clone = $( '.site-main ' + bb_mega_menu_row ).clone();
row_clone.appendTo( parent_li + ' .sub-menu .fl-builder-content' );
}
if( $('body').hasClass('fl-builder-edit' ) && $( '.site-main ' + bb_mega_menu_row ).length > 0 ) {
$( parent_li + ' .sub-menu .fl-builder-content' ).empty();
}
$( parent_li ).addClass( 'has-mega-menu menu-item-has-children' );
}
});
}
};
$(function() {
bbMegaMenu.init();
});
})(jQuery);
At line no 4 of Mega Menu JS file, you will replace the menu CSS class name with your CSS class name.
Now enqueue this JS file on the site. Open the functions.php file of active Astra child theme and add this code at end of the file.
function wpbw_mm_enqueue_styles() {
wp_enqueue_script( 'mega-menu-script', get_stylesheet_directory_uri() . '/bb-mega-menu.js', array(), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpbw_mm_enqueue_styles', 15 );
Next go to Appearance -> Customize -> Additional CSS section and add this CSS. Later click on the “Publish” button.
@media only screen and (min-width: 922px) {
.ast-nav-menu .has-mega-menu {
position: static;
}
}
.has-mega-menu .sub-menu {
width: 100%;
}