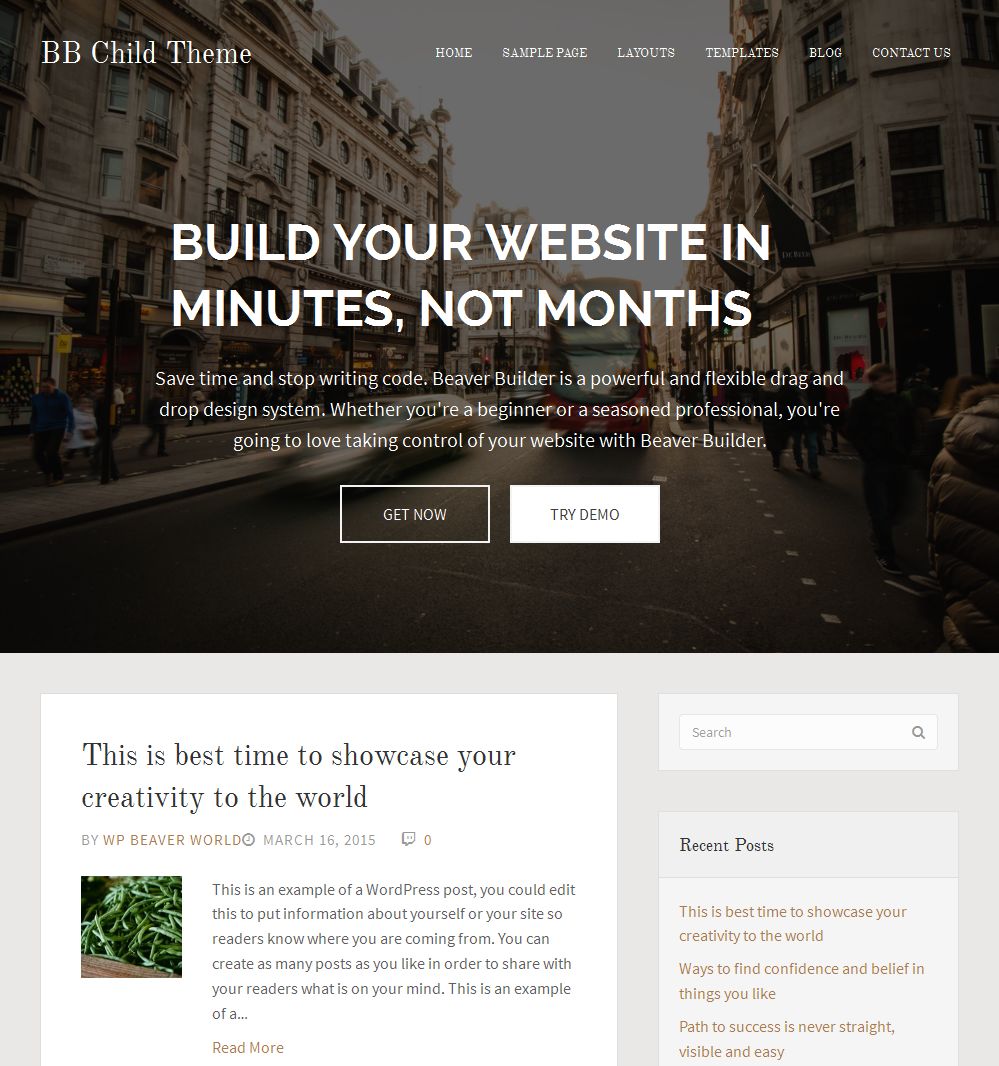
Full width hero image after header on home page

Full Width Hero Image with transparent Header Bar
Adding the full width hero image after header and making the transparent site header for home page only. Minimum requirements are:
- Beaver Builder Theme
- Beaver Builder Child Theme
- Beaver Builder Plugin
At first you will create a full width hero image template using Beaver Builder plugin. Login to Dashboard and navigate to Dashboard -> Templates pages. By default “Templates” menu is disabled. You will enable it from Dashboard -> Settings -> Page builder -> Templates Tab. Now click on “Add New” button and create a template as per your site design.
Why are you creating the hero image section as a template?
Because you can show the Beaver Builder template at any place using shortcode. This shortcode’s power is described in details way here.
Adding PHP & CSS in child theme’s files
Now you will add some custom PHP scripts for displaying the Hero Image template after header. Beaver Builder Theme have fl_after_header hook which is adding the content below the closing HTML5 tag. Therefore I target this action and execute the using WordPress’s do_shortcode() function.
Open the classes/class-fl-child-theme.php file and add the following PHP snippets above the last closing bracket (})
class-fl-child-theme.php
/**
* Add custom class in body tag
*/
static public function wpdw_add_custom_class( $classes ) {
if( is_home() ) {
$classes[] = FLTheme::get_setting('fl-fixed-header') . '-header-transparent';
}
return $classes;
}
/**
* Randers hero image after header
*/
static public function wpdw_after_header_hero_image() {
if( ! is_home() )
return;
echo do_shortcode( '' );
}
Now open the functions.php file and add this single line at end of the file.
functions.php
//* Add class in markup add_filter( 'body_class', 'FLChildTheme::wpdw_add_custom_class' ); //* Add hero image template after header add_action( 'fl_after_header', 'FLChildTheme::wpdw_after_header_hero_image' );
Lastly you need some CSS for transparent header effect. Open the style.css file and add this code.
style.css
/*
Fadein Header
---------------------------------------------------------------------------- */
@media only screen and (min-width: 992px) {
.fadein-header-transparent .fl-page-header:not(.fl-page-header-fixed) {
background-color: transparent;
position: absolute;
width: 100%;
z-index: 999;
}
.fadein-header-transparent .fl-page-header:not(.fl-page-header-fixed) .fl-page-header-wrap {
border: none;
}
.fadein-header-transparent .fl-page-header:not(.fl-page-header-fixed) a .fl-logo-text,
.fadein-header-transparent .fl-page-header:not(.fl-page-header-fixed) .navbar-nav > li > a {
color: #fff;
}
}
Create a new js file “fixed.header.scroll.js” and put it into js folder. Here is the code of this JS file:
fixed.header.scroll.js
(function($){
$(window).scroll(function(){
if( $(window).width() > 991 ) {
if ($(document).scrollTop() > 1 ) {
$('.fl-page-header').addClass('fl-scroll');
} else {
$('.fl-page-header').removeClass('fl-scroll');
}
}
});
})(jQuery);
Open the classes/class-fl-child-theme.php file and add the following PHP snippets above the last closing bracket (})
class-fl-child-theme.php
/**
* Add custom class in body tag
*/
static public function wpdw_add_custom_class( $classes ) {
if( is_home() ) {
$classes[] = FLTheme::get_setting('fl-fixed-header') . '-header-transparent';
}
return $classes;
}
/**
* Enqueue scroll js file
*/
static public function wpbw_fixed_header_scrolling_script() {
$fl_header = FLTheme::get_setting('fl-fixed-header');
if( ( $fl_header !== "fixed" || $fl_header !== "shrink" ) && ! is_home() )
return;
wp_enqueue_script( 'fixed-header-scroll', FL_CHILD_THEME_URL . '/js/fixed.header.scroll.js', array(), FL_CHILD_THEME_VERSION, true );
}
/**
* Randers hero image after header
*/
static public function wpdw_after_header_hero_image() {
if( ! is_home() )
return;
echo do_shortcode( '' );
}
Now open the functions.php file and add this snippets at end of the file.
functions.php
//* Enqueue script add_action( 'wp_enqueue_scripts', 'FLChildTheme::wpbw_fixed_header_scrolling_script' ); //* Add class in markup add_filter( 'body_class', 'FLChildTheme::wpdw_add_custom_class' ); //* Add hero image template after header add_action( 'fl_after_header', 'FLChildTheme::wpdw_after_header_hero_image' );
For transparent header effect add this code into style.css file.
style.css
/*
Fixed/Shrink Header
---------------------------------------------------------------------------- */
@media only screen and (min-width: 992px) {
.shrink-header-transparent .fl-page,
.fixed-header-transparent .fl-page {
padding: 0!important;
}
.shrink-header-transparent .fl-page-header,
.fixed-header-transparent .fl-page-header {
background-color: transparent;
}
.shrink-header-transparent .fl-page-header.fl-scroll,
.fixed-header-transparent .fl-page-header.fl-scroll {
background-color: #fff;
}
.shrink-header-transparent .fl-page-header:not(.fl-scroll) .fl-page-header-wrap,
.fixed-header-transparent .fl-page-header:not(.fl-scroll) .fl-page-header-wrap {
border: none;
}
.shrink-header-transparent .fl-page-header:not(.fl-scroll) a .fl-logo-text,
.shrink-header-transparent .fl-page-header:not(.fl-scroll) .navbar-nav > li > a,
.fixed-header-transparent .fl-page-header:not(.fl-scroll) a .fl-logo-text,
.fixed-header-transparent .fl-page-header:not(.fl-scroll) .navbar-nav > li > a {
color: #fff;
}
}
Open the classes/class-fl-child-theme.php file and add the following PHP snippets above the last closing bracket (})
class-fl-child-theme.php
/**
* Add custom class in body tag
*/
static public function wpdw_add_custom_class( $classes ) {
if( is_home() ) {
$classes[] = FLTheme::get_setting('fl-fixed-header') . '-header-transparent';
}
return $classes;
}
/**
* Randers hero image after header
*/
static public function wpdw_after_header_hero_image() {
if( ! is_home() )
return;
echo do_shortcode( '' );
}
Now open the functions.php file and add this single line at end of the file.
functions.php
//* Add class in markup add_filter( 'body_class', 'FLChildTheme::wpdw_add_custom_class' ); //* Add hero image template after header add_action( 'fl_after_header', 'FLChildTheme::wpdw_after_header_hero_image' );
Lastly you need some CSS for transparent header effect. Open the style.css file and add this code.
style.css
/*
Disabled Fixed Header
---------------------------------------------------------------------------- */
@media only screen and (min-width: 992px) {
.hidden-header-transparent .fl-page-header {
background-color: transparent;
position: absolute;
width: 100%;
z-index: 999;
}
.hidden-header-transparent .fl-page-header .fl-page-header-wrap {
border: none;
}
.hidden-header-transparent .fl-page-header a .fl-logo-text,
.hidden-header-transparent .fl-page-header .navbar-nav > li > a {
color: #fff;
}
}