Creating Flex Menu Bar on GeneratePress Theme
Flex Menu
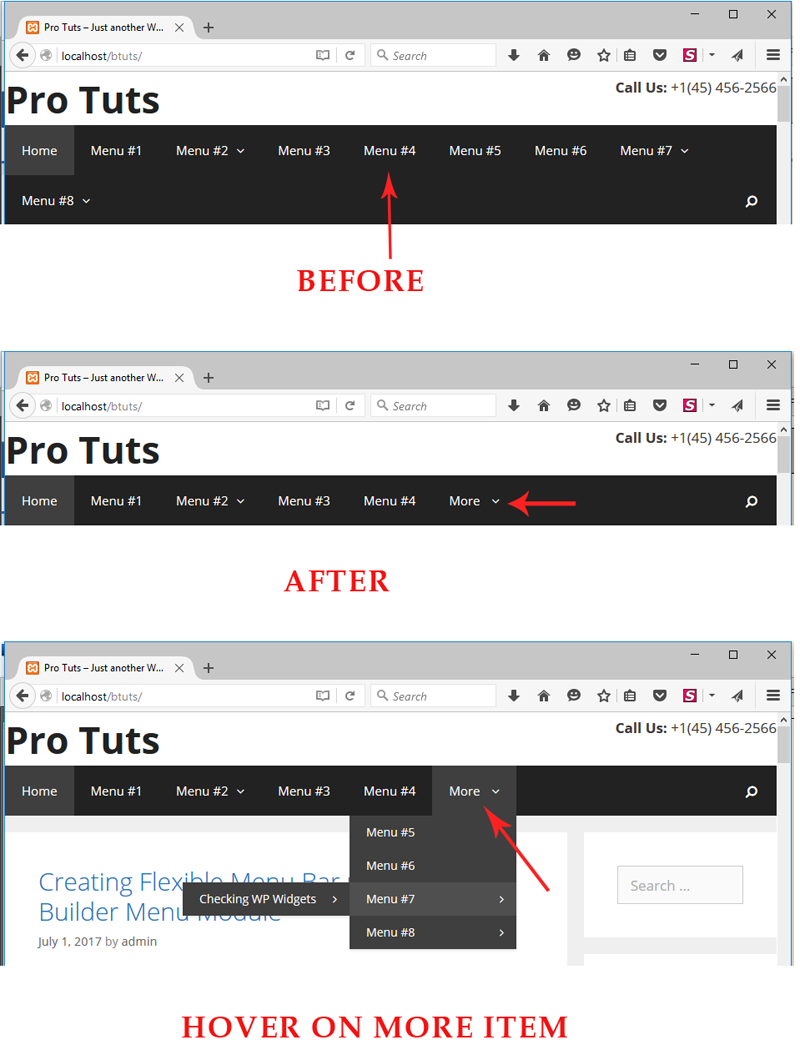
Flex Menu is a jQuery script that lets you create responsive menu bar that automatically collapse into a “More” drop-down when they run out of space. When there’s only space to display one or two items, all the items collapse into a “More” drop-down.

Flex Menu Bar on GeneratePress Theme
Minimum Requirement
Make sure that you already installed and activated the following tools on your site:
- WordPress
- GeneratePress Theme
- GeneratePress Child Theme
- GeneratePress Premium Add-on
Now follow the instruction at below:
Setting Primary Navigation in Customizer
- Navigate to Appearance -> Customize page after login to Dashboard
- Click on Layout -> Primary Navigation
- Choose “Hover” from Navigation Dropdown list (flex menu effect will not work for other options)
Creates JS File
Creates a new JS file “flex-menu.js” and put into GeneratePress child theme’s js folder (you’ll create this folder if it is not existing). This JS script is creating the “More” drop down list. Here is the complete code of this JS file
Flex Menu JS File
(function($){
$(function(){
if( $(window).width() >= 768 )
alignMenu();
$(window).resize(function() {
$(".main-navigation .menu").append($(".main-navigation .menu li.hideshow ul").html());
$(".main-navigation .menu li.hideshow").remove();
if( $(window).width() >= 768 ) {
alignMenu();
$( '.sf-menu .menu-item-has-children' ).GenerateDropdownMenu();
}
});
function alignMenu()
{
var w = 0;
var mw = $(".main-navigation .menu").width() - 350;
var i = -1;
var menuhtml = '';
jQuery.each($(".main-navigation .menu").children(), function() {
i++;
w += $(this).outerWidth(true);
if (mw ').append($(this).clone()).html();
$(this).remove();
}
});
$(".main-navigation .menu").append(
''
);
$(".main-navigation .menu li.hideshow ul").css("top", $(".main-navigation .menu li.hideshow").outerHeight(true) + "px");
}
});
})(jQuery);
Enqueue the JS File
Open the functions.php file and add the following PHP snippet at end of the file. This snippet will load the flex-menu.js file on your site:
Enqueue JS File
add_action( 'wp_enqueue_scripts', 'probb_enqueue_script_flex_menu', 9 );
function probb_enqueue_script_flex_menu()
{
wp_enqueue_script( 'flex-menu', get_stylesheet_directory_uri() . '/js/flex-menu.js', array(), GENERATE_VERSION, true );
wp_localize_script( 'flex-menu', 'l10n', array( 'more' => __( 'More', 'generatepress' ) ) );
}
Custom CSS
Need small CSS for alignment. Open the style.css file and add this CSS code at end of the file:
CSS
li.hideshow > ul {
display:none;
text-align: left;
z-index: 9999;
left: auto!important;
right: 0!important;
}
li.hideshow > ul > li .sub-menu {
left: auto!important;
right: 100%!important;
top: 0!important;
}