Connect Category Featured Image with Themer Category Archive Layout
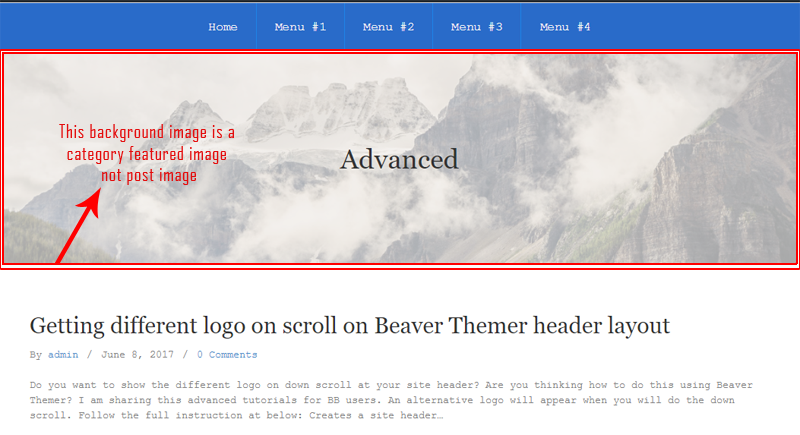
By default, Beaver Themer category archive page would show featured image of the first post at hero banner section. Do you want to add unique and different image to every category page?

Red rectangular box is showing the unique category featured image
Below I’m sharing the codes and it adds an option to upload a different image for each category. Further, that featured image can be displayed in the front end of the category archive page using connections fields in the Beaver Themer.
Minimum Requirement
- Beaver Builder Plugin
- Beaver Themer Addon
Add/Edit featured image thumbnail option for category
Adding a image upload option in category add/edit form. So user can upload the custom image to individual category. Open your functions.php file and add the following scripts:
Adds Upload Image Field into Category Add/Edit Form
//* Load media uploader js file
add_action( 'admin_enqueue_scripts', 'probb_admin_enqueue_scripts' );
function probb_admin_enqueue_scripts( $hook ) {
if ( 'term.php' != $hook && 'edit-tags.php' != $hook ) {
return;
}
$screen = get_current_screen();
$screen_id = $screen ? $screen->id : '';
// Edit category pages
if ( in_array( $screen_id, array( 'edit-category' ) ) ) {
wp_enqueue_media();
}
wp_enqueue_script( 'cat-media-uploader', get_stylesheet_directory_uri() . '/js/media.uploader.js', array(), CHILD_THEME_VERSION, true );
wp_localize_script(
'cat-media-uploader',
'MU',
array(
'title' => __( "Choose an image", "theme-prefix" ),
'button_text' => __( "Use image", "theme-prefix" ),
'placeholder' => get_stylesheet_directory_uri() . "/images/placeholder.png"
)
);
}
/**
* Adding media uploader button in Add & Edit form
* Also saving the data when creating or updating a category
*/
add_action( 'admin_init', 'probb_category_featured_image_field' );
function probb_category_featured_image_field() {
add_action( 'category_add_form_fields', 'probb_category_add_form_fields' );
add_action( 'category_edit_form_fields', 'probb_category_edit_form_fields', 10 );
add_action( 'created_term', 'probb_save_category_form_fields', 10, 3 );
add_action( 'edit_term', 'probb_save_category_form_fields', 10, 3 );
}
/**
* Callback function. Adding placeholder image with upload button
*/
function probb_category_add_form_fields() {
?>
 ;?>/images/placeholder.png) term_id, 'cat_feat_img_id', true ) );
if ( $cat_feat_img_id ) {
$image = wp_get_attachment_thumb_url( $cat_feat_img_id );
} else {
$image = get_stylesheet_directory_uri() . '/images/placeholder.png';
}
?>
term_id, 'cat_feat_img_id', true ) );
if ( $cat_feat_img_id ) {
$image = wp_get_attachment_thumb_url( $cat_feat_img_id );
} else {
$image = get_stylesheet_directory_uri() . '/images/placeholder.png';
}
?>
; ?>)
', esc_url( $image ) );
}
}
add_action( 'wp_head', 'probb_add_og_image_category_page' );
function probb_add_og_image_category_page()
{
if( ! is_category() ) {
return '';
}
$term_id = 0;
$image = '';
$queried_object = get_queried_object();
if ( is_object( $queried_object ) && isset( $queried_object->term_id ) ) {
$term_id = $queried_object->term_id;
$cat_feat_img_id = absint( get_term_meta( $term_id, 'cat_feat_img_id', true ) );
if ( $cat_feat_img_id ) {
$image = wp_get_attachment_url( $cat_feat_img_id );
echo '' . "\n";
}
}
return '';
}
Add Placeholder Image
I am not providing the placeholder.png file. You will create one png file as per your site design and name it “placeholder”. This image will work as default featured image if a category have not any featured image. Upload your placeholder image into theme’s images folder.
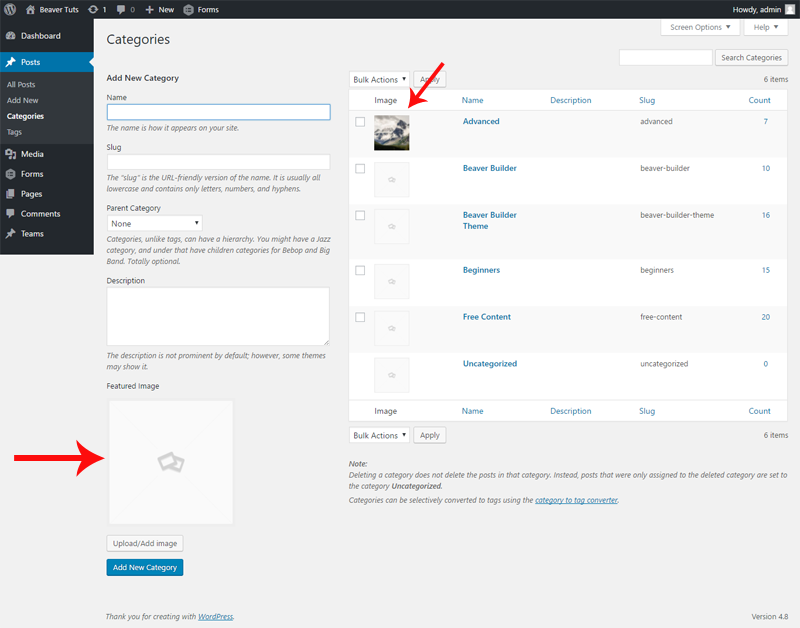
Now you will navigate to Dashboard -> Post->Categories page and you will get new field into Add/Edit category form. Also you will get new column “Image” at right side of checkbox. See the attached image:

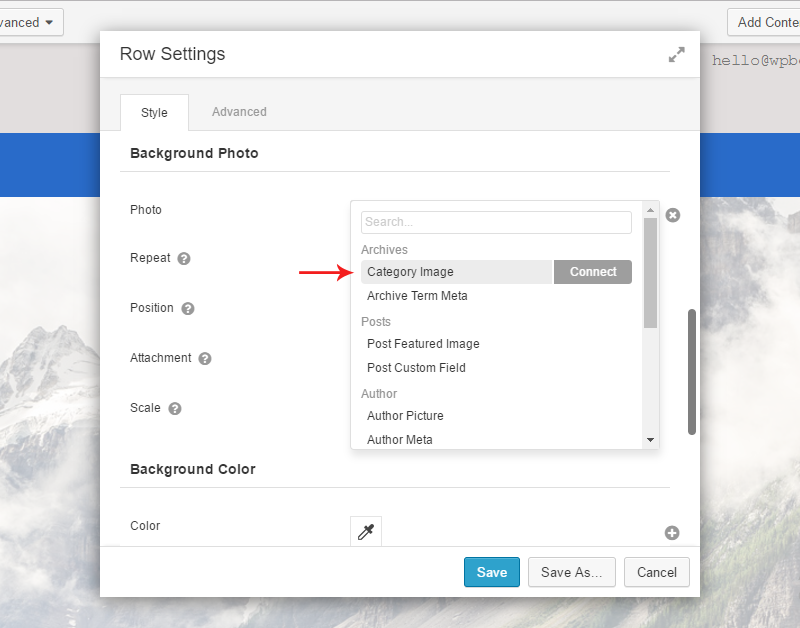
Creates Custom Connection Field
Creates “Category Image” connection field for hero banner section of category archive layout in Beaver Themer. You will click on connect button and it will want the key. You will enter “cat_feat_img_id” input field. It will fetch the featured image from backend.

Open the functions.php file and add this PHP snippet at end of the file. It will generate the “Category Image” connect field which is explained above.
Add category image property
/*
* Add cat_image property
* Connecting with BB
*/
FLPageData::add_archive_property( 'cat_image', array(
'label' => __( 'Category Image', 'theme-prefix' ),
'group' => 'archives',
'type' => 'all',
'getter' => 'get_category_featured_image',
) );
FLPageData::add_archive_property_settings_fields( 'cat_image', array(
'key' => array(
'type' => 'text',
'label' => __( 'Key', 'theme-prefix' ),
),
) );
/**
* Getting the Featured image based on term id
*/
function get_category_featured_image( $settings )
{
if ( empty( $settings->key ) ) {
return '';
}
if( ! is_category() ) {
return '';
}
$term_id = 0;
$image = '';
$queried_object = get_queried_object();
if ( is_object( $queried_object ) && isset( $queried_object->term_id ) ) {
$term_id = $queried_object->term_id;
$cat_feat_img_id = absint( get_term_meta( $term_id, $settings->key, true ) );
if ( $cat_feat_img_id ) {
$image = wp_get_attachment_url( $cat_feat_img_id );
}
}
return $image;
}
See the video for complete UI procedure: