Auto Load Next Single Post on Scroll Using Beaver Builder Theme

WHAT IS AUTO LOAD NEXT POST?
It simply automatically loads the next post on your blog once the user has reached the bottom of the initial post the viewer is reading and repeats the process as the user reads your content until there are no more posts to load.
Source: https://wordpress.org/plugins/auto-load-next-post/
In this tutorial I used following tools:
Install & Activate the Auto Load Next Post Plugin
At first we need this third party free plugin “Auto Load Next Post”. So you will install & activate it on your site.
- Login to your site dashboard
- Navigate to Plugins ->Add new page
- Enter “Auto Load Next Post” into the search input field
- Plugin will display at top
- Click on Install Now button
- Activate the plugin by clicking on Active button
Settings The Correct Theme Selectors
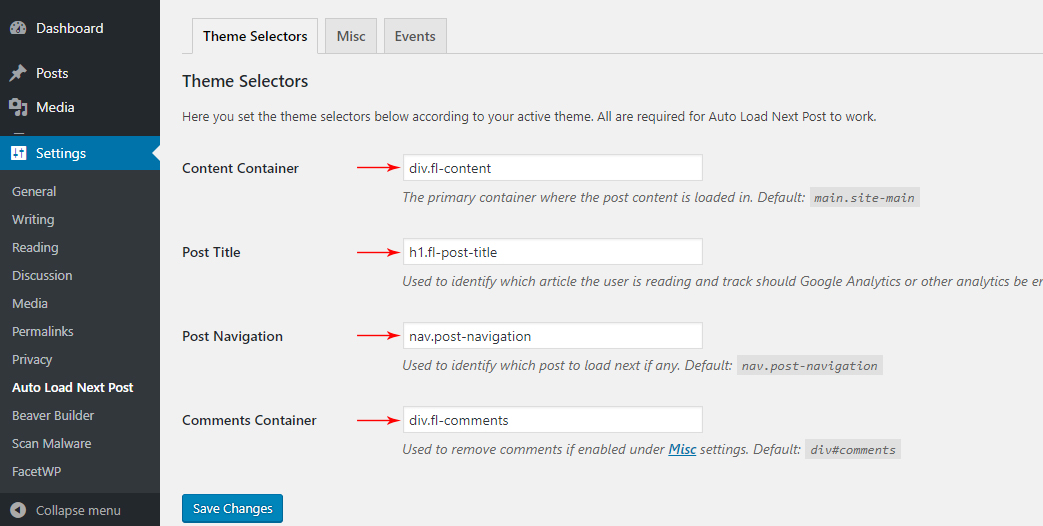
After activating the plugin we need to setup the theme selectors. By default Beaver Builder theme is not compatible with this plugin. We shall make it compatible from plugin’s settings page. Follow the steps at below:
- Navigate to Settings -> Auto Load Next Post
- You will redirect to Plugin’s settings page
- Setup the theme selectors like attached image

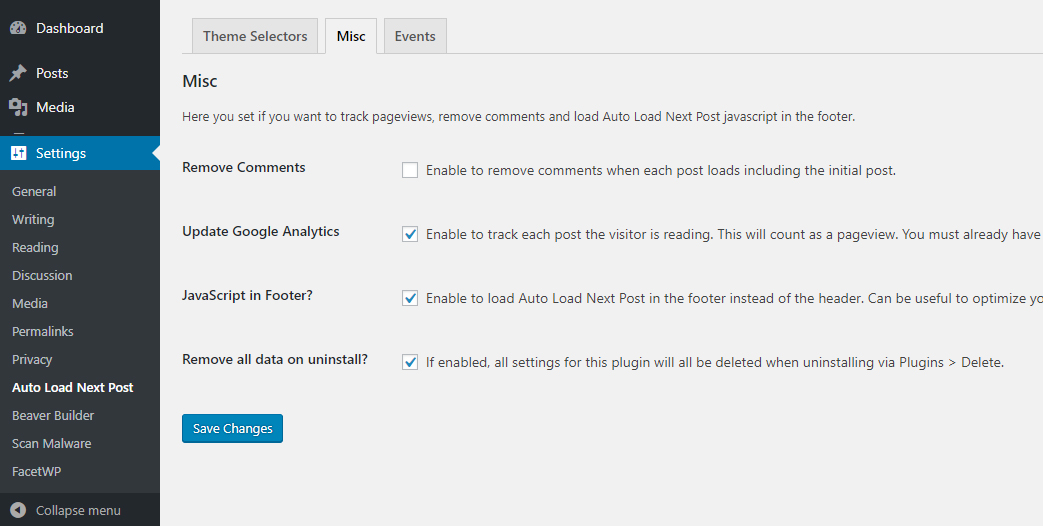
- MISC settings

Adding Some Custom PHP snippets
We need some extra PHP codes to function it properly. If you already enabled the Prev/Next post navigation for your single post details page, you should disable it from theme customizer. We shall load the post navigation markup from Auto Load Next Post plugin. So open the functions.php file of your beaver builder child theme and add this PHP snippets there.
Adding Post Navigation markup
add_action( 'fl_after_post', 'wpbb_load_next_navigation', 1, 10);
function wpbb_load_next_navigation() {
if( ! is_singular('post') ) {
return;
}
auto_load_next_post_navigation();
}
This the final step. You will create a new folder “auto-load-next-post” in your beaver builder child theme. Afterthat you will create a new PHP file content-alnp.php and save into that folder. This file should contain the following PHP snippets:
id="fl-post-" itemscope itemtype="https://schema.org/BlogPosting"> 'image', ) ); ?>
All steps are done. Now you will open a blog post and scroll down the window. Next post will load automatically without any page refresh.