Adding Post Attributes into Beaver Themer Layout
We already knew that Beaver Builder team released the Theme Builder Alpha for testing and all are playing with it now. Some of them already posted some issues/bugs or provided the feedback/suggestion here. I am also tested this add-on and really liked their current functionality. BB’s Team did a great job for us.
When I used the Theme builder, I am getting the full width layout. But sometimes I need site’s left/right sidebar (automatically) or no header/footer layout for some pages. So I spent some hours and achieved this goal. I am sharing the complete steps here for other users.
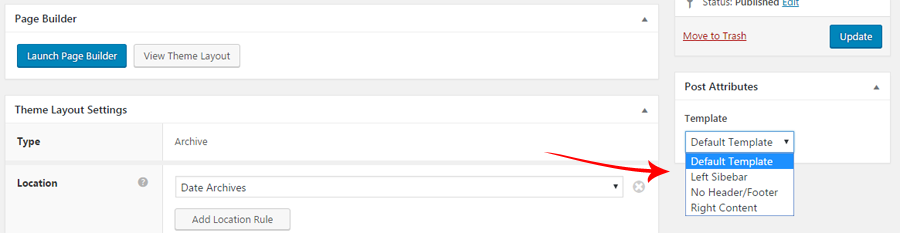
Step 1: Adding the Post Attributes in Themer Layout screen
Open your child theme’s functions.php file and drop this snippets.
Adding Post Attributes Fl Themer Layout post type
add_filter( 'theme_fl-theme-layout_templates', 'bb_add_fl_themer_layout_templates' );
/**
* Adding Post Attributes into fl-theme-layout post type
*/
function bb_add_fl_themer_layout_templates( $post_templates )
{
$post_templates['sidebar-left'] = __( 'Left Sidebar', 'fl-automator' );
$post_templates['sidebar-right'] = __( 'Right Sidebar', 'fl-automator' );
$post_templates['no-header-footer'] = __( 'No Header/Footer', 'fl-automator' );
return $post_templates;
}

Step 2: Adding some opening/closing markup
Using the hooks I am adding some opening/closing markup before/after the theme builder content. Open your functions.php file and add this code at end of the file
Adding opening/closing HTML markup
add_action( 'fl_theme_builder_before_render_content', 'fl_theme_builder_before_render_content' );
/**
* Adding opening markup before the theme builder content
* Initiating the left sidebar
*/
function fl_theme_builder_before_render_content( $id )
{
$tpl_attr = get_post_meta( $id, '_wp_page_template', true );
if( in_array( $tpl_attr, array( 'sidebar-left', 'sidebar-right' ) ) )
{
?>
Step 3: Displaying Left/Right Sidebar and No Header/Footer templates at frontend.
Open the functions.php file and add this snippets at end of the file.
Implements Post Attributes Template at Frontend
add_action( 'wp_head', 'wpbw_custom_theme_builder_layout' );
function wpbw_custom_theme_builder_layout()
{
if( ! class_exists( 'FLThemeBuilderLayoutData' ) )
return;
$ids = FLThemeBuilderLayoutData::get_current_page_content_ids();
if ( empty( $ids ) )
{
return;
}
$tpl_attr = get_post_meta( $ids[0], '_wp_page_template', true );
if( $tpl_attr === 'no-header-footer' ) {
add_filter( 'fl_topbar_enabled', '__return_false' );
add_filter( 'fl_fixed_header_enabled', '__return_false' );
add_filter( 'fl_header_enabled', '__return_false' );
add_filter( 'fl_footer_enabled', '__return_false' );
}
if( $tpl_attr === 'sidebar-right' )
{
add_filter( 'fl_theme_mods', 'theme_builder_layout_right_sidebar', 99 );
}
if( $tpl_attr === 'sidebar-left' )
{
add_filter( 'fl_theme_mods', 'theme_builder_layout_left_sidebar', 99 );
}
}
function theme_builder_layout_left_sidebar( $mods )
{
$mods['fl-blog-layout'] = 'sidebar-left';
return $mods;
}
function theme_builder_layout_right_sidebar( $mods )
{
$mods['fl-blog-layout'] = 'sidebar-right';
return $mods;
}
add_filter( 'body_class', 'wpbw_remove_body_class' );
function wpbw_remove_body_class( $classes )
{
if( get_post_type() === 'fl-theme-layout' )
{
$key = array_keys( $classes, 'single-fl-theme-layout' );
unset( $classes[$key[0]]);
}
return $classes;
}
Live Preview – https://youtu.be/gvKdf8vevcM
Posted in Beaver Builder