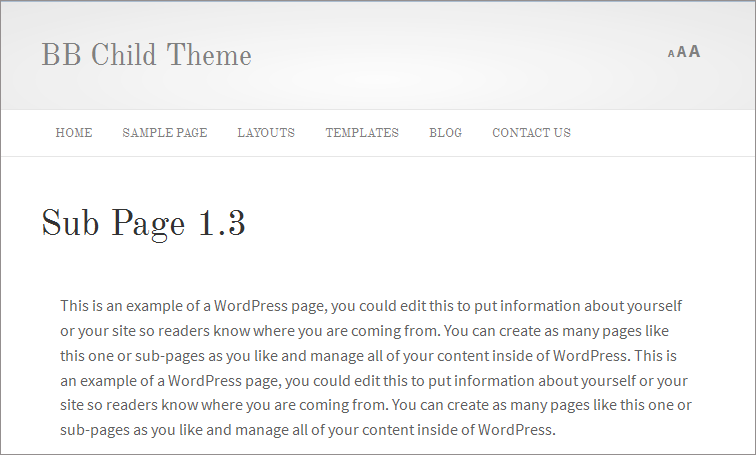
Adding Font Resizer at right side of the Logo

Adding the Font Resizer plugin at right side of the site logo in Beaver Builder theme. See the procedure at below:
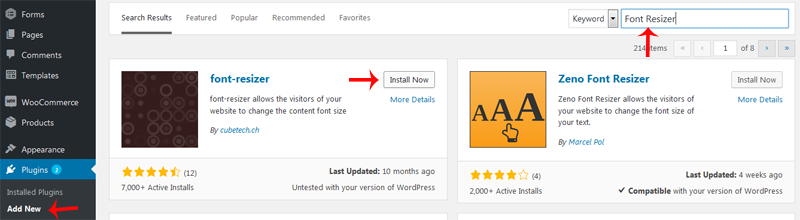
Step 1: Install & Activate the Font Resize plugin.
- Login to Dashboard
- Navigate to Plugins-> Add New
- Search “Font Resizer”
- Click on “Install Now” button
- Now click on “Activate” button

Step 2: Setting the Site Header Layout
- Login to Dashboard
- Click on Appearance -> Customize
- You will redirect to new page. Expand Header -> Header Layout section.
- Select “Nav Bottom” from Layout drop down list
- Select “None” from Content Layout drop down list
- Click on “Save & Publish” blue button
- Close the customizer.
Step 3: Adding some custom code
Open the functions.php file from your child theme folder and add the following code at end of the file:
Adding Font Resizer
add_action( 'fl_header_content_close', 'wpbw_add_font_resize' );
/**
* Adding Font Resizer
*/
function wpbw_add_font_resize() {
if(function_exists('fontResizer_place')) {
echo '' . __( 'Font Resizer', 'fl-automator' ) . '';
fontResizer_place();
}
}
Step 4: Adding some custom CSS
This is optional. You will add the CSS based on your site design. I added following CSS in style.css file of my child theme:
CSS
li.fontResizer {
list-style: none;
text-align: right!important;
}
All are done. Now refresh your site and see the result.
Posted in Beaver Builder