Adding Author Box below the Post Navigation section on Post details page

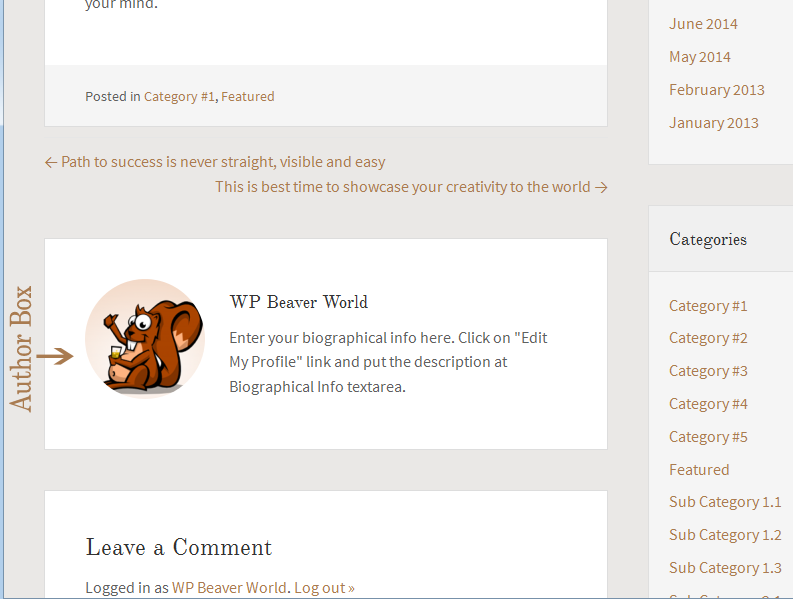
Author Box
Beaver Builder Theme have no author box option on post details page. If you want then you will add some custom PHP and CSS code in your child theme and get it. Here I am sharing the step-by-step procedure what I did on my child theme.
Step 1
Create a folder “includes” in your child theme folder first. If you already have it then you can avoid it. Now create a new PHP file “author-box.php” and put into the includes folder. Here is the complete snippet of this file:
Snippet of author-box.php file
Step 2
Now copy the “content-single.php” file from bb-theme folder and put into your child theme folder. Now open the file on editor and replace this line
WITH
Step 3
Open the “class-fl-child-theme.php” file on editor. This file is locating in your child theme’s classes folder. Add this code above the last closing bracket ‘}’ of this file:
/**
* Randers Post Author Box
*/
static public function author_box()
{
include locate_template( 'includes/author-box.php' );
}
Step 4
Add the following CSS in your style.css file. Remember: CSS will vary depend on site design.
style.css file
.author-box::before {
content: " ";
display: table;
}
.author-box::after {
clear: both;
content: " ";
display: table;
}
.author-box {
background-color: #fff;
border: 1px solid #ddd;
margin: 40px 0 0;
padding: 40px;
}
.author-box .avatar {
border-radius: 100%;
float: left;
margin-right: 24px;
}
Now all coding parts are completed. If you do not add the Biographical Info data and nickname or display name then you will follow the 5th step.
Step 5
- Login to Dashboard
- Navigate to Users -> Your Profile page
- Enter Author Name in Nickname field
- Select a “publicly display name” from drop down list
- Enter author’s bio in Biographical Info textarea
- Click on “Update Profile” button and save it
- Now visit on any post page and see the output