Creating Full Width 3 Columns Blog Page in Beaver Builder Theme
Creating a full width 3 columns blog page template in Beaver Builder child theme. It is a custom template and add the custom codes in your child theme.
Make sure that you already created the child theme of beaver builder theme. Now follow the steps at below:
Step 1
Create a custom template file “tpl-blog-3cols.php” file and put into your child theme folder. Here is the full code of this file:
'post', //* You can use custom post type also. 'post_status' => 'publish', 'posts_per_page' => 12, //* Showing 12 posts per page. You can change it. 'paged' => $paged ); $wp_query = new WP_Query( $query_args ); if(have_posts()) : ?>
Step 2
Add the following CSS code in your child theme’s CSS file.
CSS
.full-width-grid-blog .fl-page-content .container {
max-width: 100%;
padding: 0;
width: 100%;
}
.full-width-grid-blog .fl-page-content .row {
margin-left: 0;
margin-right: 0;
}
.full-width-grid-blog .fl-page-content .fl-content {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0;
padding: 0;
}
.full-width-grid-blog .fl-content .fl-post {
border-left: 1px solid #e6e6e6;
margin: 0;
padding: 40px;
width: 33.33%;
}
.full-width-grid-blog .fl-content .fl-archive-nav {
margin: 40px;
}
.full-width-grid-blog .fl-post .fl-post-more-link {
background-color: #f5f5f5;
border: 4px double #fff;
color: #666;
display: table;
margin-top: 20px;
padding: 7px 18px 8px;
text-align: center;
width: 100%;
}
.full-width-grid-blog .fl-post .fl-post-more-link:hover {
background-color: #efefef;
text-decoration: none;
}
@media only screen and (max-width: 960px) {
.full-width-grid-blog .fl-content .fl-post {
width: 49.5%;
}
}
@media only screen and (max-width: 600px) {
.full-width-grid-blog .fl-content .fl-post {
width: 100%;
}
}
Step 3
- Login to Dashboard
- Navigate to Pages -> Add New
- Create a page and select “Full Width 3 Columns Blog Layout” template from Page Attributes -> Template drop down list.
- Click on Publish button and live the page
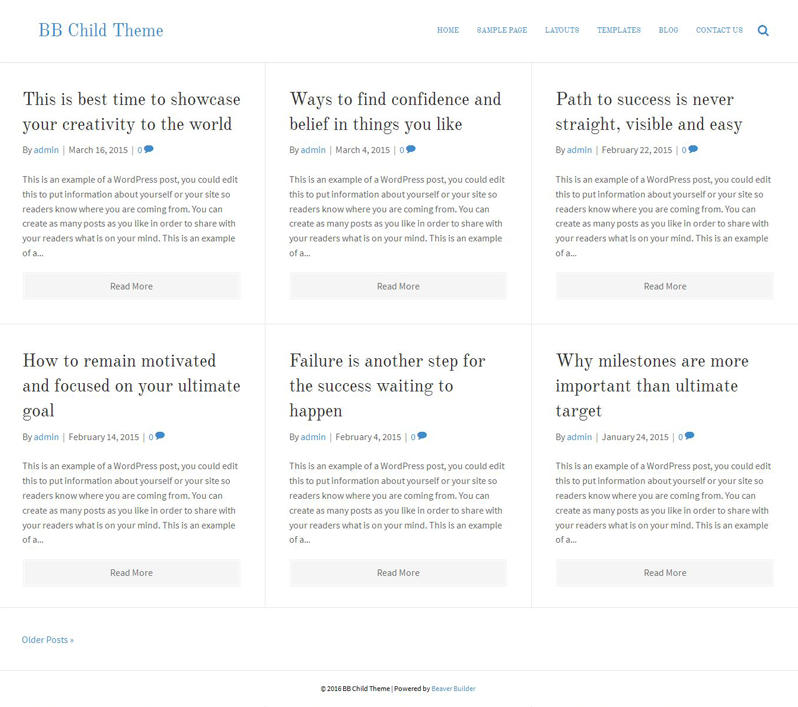
- Click on view page link and see the output
Posted in Beaver Builder