Creating full width horizontal sub menu bar on BB child theme

Step 1: Setup the Header Layout.
- Login to Dashboard
- Navigate to Appearance -> Customize
- Click on Header panel
- Click Header Layout Section
- Select Nav Centered from Layout drop down
- Click on Save&Publish button
Step 2: Adding the CSS in style.css file
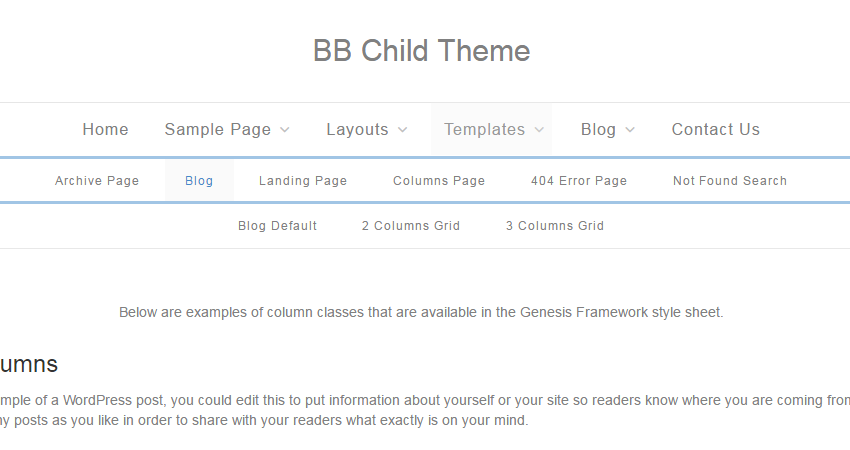
Full width horizontal sub menu bar
@media only screen and (min-width: 768px) {
.fl-page-nav-container.container {
padding: 0!important;
margin: 0!important;
max-width: 100%!important;
width: 100%!important;
}
.fl-page-nav-container .fl-page-nav .fl-page-nav-collapse {
margin: 0 auto!important;
max-width: 1020px;
}
.fl-page-nav-centered .fl-page-nav ul.navbar-nav li.menu-item-has-children {
position: static!important;
}
.fl-page-nav ul.sub-menu,
.fl-page-nav ul.sub-menu ul.sub-menu {
margin: 0 auto!important;
padding-left: calc( (100% - 1020px) / 2 )!important;
padding-right: calc( (100% - 1020px) / 2 )!important;
right: auto!important;
top: auto!important;
text-align: center!important;
width: 100%!important;
}
.fl-page-nav ul li.fl-sub-menu-open > ul.sub-menu {
left: 0!important;
}
.fl-page-nav ul.sub-menu > li {
border: none!important;
display: inline-block!important;
float: none!important;
}
}
Posted in Beaver Builder