Adding Background Color Field into Heading Module

Trying to add an new custom field into BB’s existing module. I’m giving an example here. I’m adding the background color under style tab of Heading module.
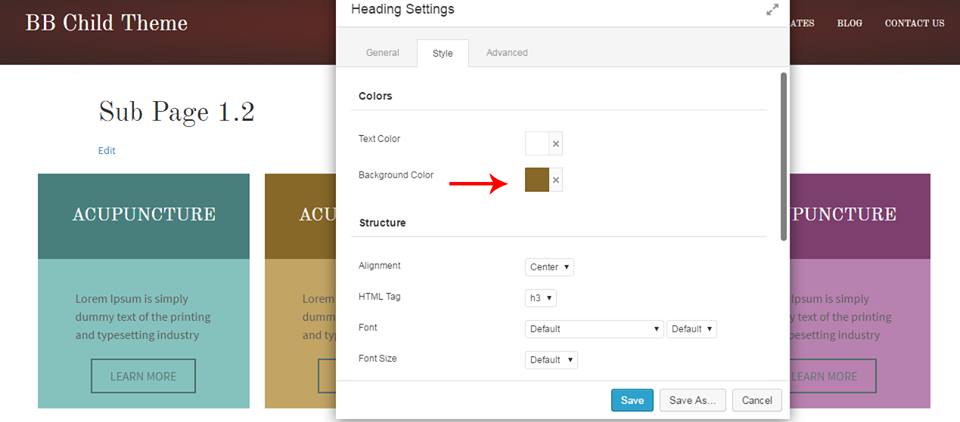
Step 1: Registering new field into form
BB plugin have a filter to add the custom field(s) into existing form. I targeted that filter (fl_builder_register_settings_form) and add these snippets into functions.php file of my child theme.
add_filter( 'fl_builder_register_settings_form', 'wpbw_register_background_field_heading_module', 1000, 2 );
/**
* Registering the background color field
*
* @param $form array
* @param $slug string Module slug
* @return array $form
*/
function wpbw_register_background_field_heading_module( $form, $slug )
{
if( $slug === "heading" )
{
$form['style']['sections']['colors']['fields']['background'] = array(
'type' => 'color',
'show_reset' => true,
'label' => __('Background Color', 'fl-builder')
);
}
return $form;
}
Explaining this array variable $form[‘style’][‘sections’][‘colors’][‘fields’][‘background’] : I am adding the field “background” into Color section understand Style Tab.
Step 2: Adding the Background Color value for frontend
You can’t directly edit the existing module’s CSS file. Again I targeted another filter and writing the new CSS for heading module only. These snippet will add into your functions.php file:
Render the dynamic CSS
add_filter( 'fl_builder_render_css', 'wpbw_render_css_heading_module', 1000, 4 );
/**
* Render the dynamic CSS
*
*/
function wpbw_render_css_heading_module( $css, $nodes, $global_settings, $include_global )
{
foreach( $nodes['modules'] as $module )
{
if( $module->slug === "heading" && ! empty( $module->settings->background ) )
{
$css .= '.fl-node-' . $module->node .'.fl-module-heading{background: #'. $module->settings->background .';}';
}
}return $css;
}