How to apply full width post attributes in all custom post type?

There have no post attributes option for custom post type in Beaver Builder theme. In this tutorial I am sharing the steps for it.
Step 1: Adds Post Attributes in all custom post
Open the functions.php file of your beaver builder child theme and add this snippet
Adding Post Attributes in all post types
/**
* Adding Post Attributes in all post types
*/
add_action( 'init', function(){
$cpts = get_post_types( array( 'public' => true, '_builtin' => false ) );
if( $cpts )
{
foreach( $cpts as $cpt )
{
if( ! in_array( $cpt, array( 'fl-builder-template', 'fl-theme-layout' ) ) )
{
add_filter( "theme_{$cpt}_templates", 'wpbw_cpt_post_attributes', 99 );
add_post_type_support( $cpt, 'page-attributes' );
}
}
}
}, 99 );
function wpbw_cpt_post_attributes( $post_templates )
{
$post_templates['sidebar-left'] = __( 'Left Sidebar', 'fl-automator' );
$post_templates['sidebar-right'] = __( 'Right Sidebar', 'fl-automator' );
$post_templates['full-width'] = __( 'Full Width Content', 'fl-automator' );
$post_templates['no-header-footer'] = __( 'No Header/Footer', 'fl-automator' );
return $post_templates;
}
add_action( 'wp_head', 'wpbw_cpt_layout' );
function wpbw_cpt_layout()
{
$tpl_attr = get_post_meta( get_the_ID(), '_wp_page_template', true );
if( empty( $tpl_attr ) )
return;
if( $tpl_attr === 'no-header-footer' ) {
add_filter( 'fl_topbar_enabled', '__return_false' );
add_filter( 'fl_fixed_header_enabled', '__return_false' );
add_filter( 'fl_header_enabled', '__return_false' );
add_filter( 'fl_footer_enabled', '__return_false' );
}
if( $tpl_attr === 'sidebar-right' )
{
add_filter( 'fl_theme_mods', 'wpbw_cpt_layout_sidebar_right', 99 );
}
if( $tpl_attr === 'sidebar-left' )
{
add_filter( 'fl_theme_mods', 'wpbw_cpt_layout_sidebar_left', 99 );
}
if( $tpl_attr === 'full-width' )
{
add_filter( 'fl_theme_mods', 'wpbw_cpt_layout_full_width', 99 );
}
}
function wpbw_cpt_layout_sidebar_left( $mods )
{
$mods['fl-blog-layout'] = 'sidebar-left';
if( get_post_type() == 'product' )
$mods['fl-woo-layout'] = 'sidebar-left';
return $mods;
}
function wpbw_cpt_layout_sidebar_right( $mods )
{
$mods['fl-blog-layout'] = 'sidebar-right';
if( get_post_type() == 'product' )
$mods['fl-woo-layout'] = 'sidebar-right';
return $mods;
}
function wpbw_cpt_layout_full_width( $mods )
{
$mods['fl-blog-layout'] = 'full-width';
if( get_post_type() == 'product' )
$mods['fl-woo-layout'] = 'full-width';
return $mods;
}
Step 2: Adds custom css for full width layout
Open the style.css file and add this CSS
Full Width for Beaver Page Builder
.fl-builder.fl-full-width .container {
padding-left: 0;
padding-right: 0;
max-width: 100%;
width: auto;
}
.fl-builder.fl-full-width .container > .row,
.fl-builder.fl-full-width .container .fl-content {
margin: 0;
padding: 0;
}
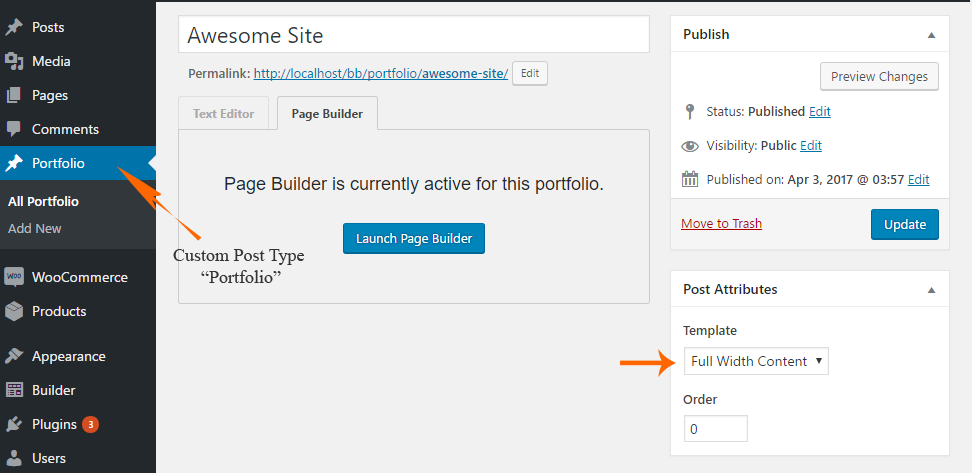
Now add/edit any post type and select the correct layout from template drop down list under post attribute section. Publish/Update the post and see the output at front end.

Post Attributes for Portfolio Post Type
Welcome for any comment.
Posted in Beaver Builder