Flip Animation Effect in BB Post Grid Module
Do you want to add the 3D card flipping animation effect into Beaver Builder Post Grid module? In this article, I shall show you how to add the flip animation effect in Post Grid (columns layout) Module. See the live preview:
Here I am sharing the instructions. Before editing the theme, you will keep a backup of your theme. Also make sure that you installed the Beaver Builder (standard/pro/agency) plugin and creating the grid layout using Post Grid module.
Add New Image Size
Creating new 390px width and 380px height image thumbnail for grid post. You can change the image size based on your layout. Open the functions.php file of your activated theme and drop this single line:
Add New Image Size
add_image_size( 'flip-post-img', 390, 380, true );
You will regenerate the thumbnails of old posts with Force Regenerate Thumbnails plugin.
Creating JS Files
Creating two JS files “jquery.flip.min.js” & “flip-init.js” file and saving them in theme’s js (lowercase) folder. You will create this folder if your theme have not it.
Snippets of jquery.flip.min.js file
jquery.flip.min.js file
/*! flip - v1.1.2 - 2016-10-20
* https://github.com/nnattawat/flip
* Copyright (c) 2016 Nattawat Nonsung; Licensed MIT */
!function(a){var b=function(){var a,b=document.createElement("fakeelement"),c={transition:"transitionend",OTransition:"oTransitionEnd",MozTransition:"transitionend",WebkitTransition:"webkitTransitionEnd"};for(a in c)if(void 0!==b.style[a])return c[a]},c=function(b,c,d){this.setting={axis:"y",reverse:!1,trigger:"click",speed:500,forceHeight:!1,forceWidth:!1,autoSize:!0,front:".front",back:".back"},this.setting=a.extend(this.setting,c),"string"!=typeof c.axis||"x"!==c.axis.toLowerCase()&&"y"!==c.axis.toLowerCase()||(this.setting.axis=c.axis.toLowerCase()),"boolean"==typeof c.reverse&&(this.setting.reverse=c.reverse),"string"==typeof c.trigger&&(this.setting.trigger=c.trigger.toLowerCase());var e=parseInt(c.speed);isNaN(e)||(this.setting.speed=e),"boolean"==typeof c.forceHeight&&(this.setting.forceHeight=c.forceHeight),"boolean"==typeof c.forceWidth&&(this.setting.forceWidth=c.forceWidth),"boolean"==typeof c.autoSize&&(this.setting.autoSize=c.autoSize),("string"==typeof c.front||c.front instanceof a)&&(this.setting.front=c.front),("string"==typeof c.back||c.back instanceof a)&&(this.setting.back=c.back),this.element=b,this.frontElement=this.getFrontElement(),this.backElement=this.getBackElement(),this.isFlipped=!1,this.init(d)};a.extend(c.prototype,{flipDone:function(a){var c=this;c.element.one(b(),function(){c.element.trigger("flip:done"),"function"==typeof a&&a.call(c.element)})},flip:function(a){if(!this.isFlipped){this.isFlipped=!0;var b="rotate"+this.setting.axis;this.frontElement.css({transform:b+(this.setting.reverse?"(-180deg)":"(180deg)"),"z-index":"0"}),this.backElement.css({transform:b+"(0deg)","z-index":"1"}),this.flipDone(a)}},unflip:function(a){if(this.isFlipped){this.isFlipped=!1;var b="rotate"+this.setting.axis;this.frontElement.css({transform:b+"(0deg)","z-index":"1"}),this.backElement.css({transform:b+(this.setting.reverse?"(180deg)":"(-180deg)"),"z-index":"0"}),this.flipDone(a)}},getFrontElement:function(){return this.setting.front instanceof a?this.setting.front:this.element.find(this.setting.front)},getBackElement:function(){return this.setting.back instanceof a?this.setting.back:this.element.find(this.setting.back)},init:function(a){var b=this,c=b.frontElement.add(b.backElement),d="rotate"+b.setting.axis,e=2*b.element["outer"+("rotatex"===d?"Height":"Width")](),f={perspective:e,position:"relative"},g={transform:d+"("+(b.setting.reverse?"180deg":"-180deg")+")","z-index":"0",position:"relative"},h={"backface-visibility":"hidden","transform-style":"preserve-3d",position:"absolute","z-index":"1"};b.setting.forceHeight?c.outerHeight(b.element.height()):b.setting.autoSize&&(h.height="100%"),b.setting.forceWidth?c.outerWidth(b.element.width()):b.setting.autoSize&&(h.width="100%"),(window.chrome||window.Intl&&Intl.v8BreakIterator)&&"CSS"in window&&(f["-webkit-transform-style"]="preserve-3d"),c.css(h).find("*").css({"backface-visibility":"hidden"}),b.element.css(f),b.backElement.css(g),setTimeout(function(){var d=b.setting.speed/1e3||.5;c.css({transition:"all "+d+"s ease-out"}),"function"==typeof a&&a.call(b.element)},20),b.attachEvents()},clickHandler:function(b){b||(b=window.event),this.element.find(a(b.target).closest('button, a, input[type="submit"]')).length||(this.isFlipped?this.unflip():this.flip())},hoverHandler:function(){var b=this;b.element.off("mouseleave.flip"),b.flip(),setTimeout(function(){b.element.on("mouseleave.flip",a.proxy(b.unflip,b)),b.element.is(":hover")||b.unflip()},b.setting.speed+150)},attachEvents:function(){var b=this;"click"===b.setting.trigger?b.element.on(a.fn.tap?"tap.flip":"click.flip",a.proxy(b.clickHandler,b)):"hover"===b.setting.trigger&&(b.element.on("mouseenter.flip",a.proxy(b.hoverHandler,b)),b.element.on("mouseleave.flip",a.proxy(b.unflip,b)))},flipChanged:function(a){this.element.trigger("flip:change"),"function"==typeof a&&a.call(this.element)},changeSettings:function(a,b){var c=this,d=!1;if(void 0!==a.axis&&c.setting.axis!==a.axis.toLowerCase()&&(c.setting.axis=a.axis.toLowerCase(),d=!0),void 0!==a.reverse&&c.setting.reverse!==a.reverse&&(c.setting.reverse=a.reverse,d=!0),d){var e=c.frontElement.add(c.backElement),f=e.css(["transition-property","transition-timing-function","transition-duration","transition-delay"]);e.css({transition:"none"});var g="rotate"+c.setting.axis;c.isFlipped?c.frontElement.css({transform:g+(c.setting.reverse?"(-180deg)":"(180deg)"),"z-index":"0"}):c.backElement.css({transform:g+(c.setting.reverse?"(180deg)":"(-180deg)"),"z-index":"0"}),setTimeout(function(){e.css(f),c.flipChanged(b)},0)}else c.flipChanged(b)}}),a.fn.flip=function(b,d){return"function"==typeof b&&(d=b),"string"==typeof b||"boolean"==typeof b?this.each(function(){var c=a(this).data("flip-model");"toggle"===b&&(b=!c.isFlipped),b?c.flip(d):c.unflip(d)}):this.each(function(){if(a(this).data("flip-model")){var e=a(this).data("flip-model");!b||void 0===b.axis&&void 0===b.reverse||e.changeSettings(b,d)}else a(this).data("flip-model",new c(a(this),b||{},d))}),this}}(jQuery);
//# sourceMappingURL=jquery.flip.min.js.map
Snippets of flip-init.js file
flip-init.js
(function($)
{
$('.fl-post-flip .fl-post-grid-post')
.css({'height' : $('.fl-post-grid-image').height()})
.flip({
axis: "x",
trigger: 'hover',
front: '.fl-post-grid-image img',
back: '.fl-post-grid-text',
reverse: true
});
})(jQuery);
Registering Above Two JS Files
Registering the above two JS files with wp_enqueue_scripts hook for flip animation effect. This two files will only load on your site when you will enable the flip animation effect in Post Grid module. Open the functions.php file of your activated theme and add this PHP snippet at end of the file
Register JS Script
add_action( 'wp_enqueue_scripts', 'probb_enqueue_flip_scripts', 10006 );
function probb_enqueue_flip_scripts()
{
wp_register_script( 'flip-min', get_stylesheet_directory_uri() . '/js/jquery.flip.min.js', array(), '1.6.1', true );
wp_register_script( 'flip-init', get_stylesheet_directory_uri() . '/js/flip-init.js', array(), '1.6.1', true );
}
Adding New Field in Settings Form
 Adding the new drop down field in BB Post Grid module’s settings form. It is a toggle field (means it will appear when you will select the “columns” layout) and you can enable/disable the flip effect based on your requirement.
Adding the new drop down field in BB Post Grid module’s settings form. It is a toggle field (means it will appear when you will select the “columns” layout) and you can enable/disable the flip effect based on your requirement.
Beaver Builder plugin have a filter “fl_builder_register_settings_form” for settings form. It is accepting two params: $form and $slug (module slug). So you can add/edit new fields into module settings form. I am creating “Flip Animation” drop down field in Post Grid module only.
Open the functions.php file of your activated theme and add this PHP snippets at end of the file
Adding New Field in Post Grid Modules
/**
* Extending Post Grid module's features
*/
add_filter( 'fl_builder_register_settings_form', 'probb_post_grid_module_settings_from', 1052, 2 );
function probb_post_grid_module_settings_from( $form, $slug )
{
if( $slug === "post-grid" )
{
$form['layout']['sections']['general']['fields']['layout'] = [
'type' => 'select',
'label' => __('Layout', 'fl-builder'),
'default' => 'grid',
'options' => [
'columns' => __('Columns', 'fl-builder'),
'grid' => __('Masonry', 'fl-builder'),
'gallery' => __('Gallery', 'fl-builder'),
'feed' => __('List', 'fl-builder'),
],
'toggle' => [
'columns' => [
'sections' => ['posts', 'image', 'content', 'post_style', 'text_style'],
'fields' => ['match_height', 'post_columns', 'flip', 'post_spacing', 'post_padding', 'grid_image_position', 'grid_image_spacing', 'show_author', 'show_comments_grid', 'info_separator']
],
'grid' => [
'sections' => ['posts', 'image', 'content', 'post_style', 'text_style'],
'fields' => ['match_height', 'post_width', 'post_spacing', 'post_padding', 'grid_image_position', 'grid_image_spacing', 'show_author', 'show_comments_grid', 'info_separator']
],
'gallery' => [
'sections' => [ 'gallery_general', 'overlay_style', 'icons' ]
],
'feed' => [
'sections' => ['posts', 'image', 'content', 'post_style', 'text_style'],
'fields' => ['feed_post_spacing', 'feed_post_padding', 'image_position', 'image_spacing', 'image_width', 'show_author', 'show_comments', 'info_separator', 'content_type']
],
]
];
$form['layout']['sections']['general']['fields']['flip'] = [
'type' => 'select',
'label' => __('Flip Animation', 'fl-builder'),
'default' => 'none',
'options' => [
'none' => __('No', 'fl-builder'),
'yes' => __('Yes', 'fl-builder')
]
];
}
return $form;
}
Editing Module File From Theme Folder
Overriding the structure of post-grid.php file of Post Grid module with fl_builder_posts_module_layout_path filter for flip animation. So we are not editing the Core Plugin (bb-plugin folder) and will not loss this custom work in next update. Open the functions.php file and add this PHP snippet
Changing the Grid Layout Template Path
add_filter( 'fl_builder_posts_module_layout_path', 'probb_posts_grid_layout_path', 10, 3 );
function probb_posts_grid_layout_path( $path, $layout, $settings )
{
if( $layout == "columns" && $settings->flip == "yes" && FLBuilderModel::is_builder_enabled() )
{
wp_enqueue_script('flip-min');
wp_enqueue_script('flip-init');
$path = get_stylesheet_directory() . '/post-grid/post-grid-flip.php';
}
return $path;
}
yourthemefolder/post-grid/post-grid-flip.php file will execute when you are selecting the columns layout and enabling the flip animation effect.
Now create a folder “post-grid” in your activated theme folder and create a file “post-grid-flip.php” in this folder. Here is the full code of this PHP file
post-grid-flip.php file
layout ) : ?>render_post_class('card'); ?> itemscope itemtype=""> render_featured_image( 'above-title' ); ?>layout ) : ?>render_featured_image( 'above' ); ?> has_featured_image( 'above' ) ) : ?>show_author || $settings->show_date || $settings->show_comments_grid) : ?> has_featured_image( 'above' ) ) : ?>
show_content || $settings->show_more_link) : ?>show_content) : ?> render_excerpt(); ?> show_more_link) : ?> more_link_text; ?>
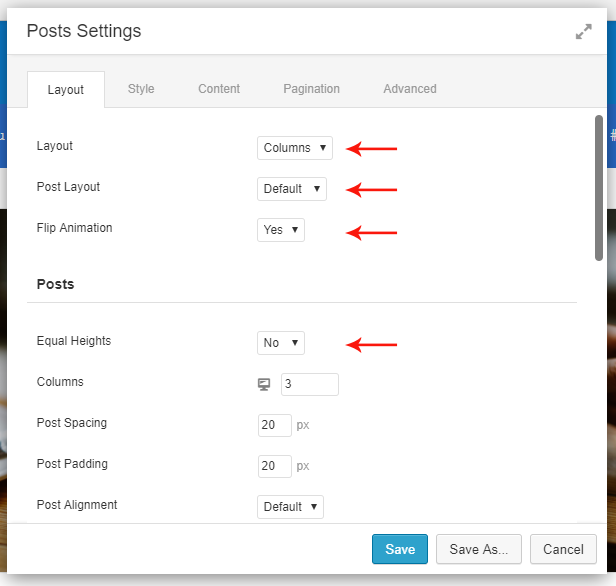
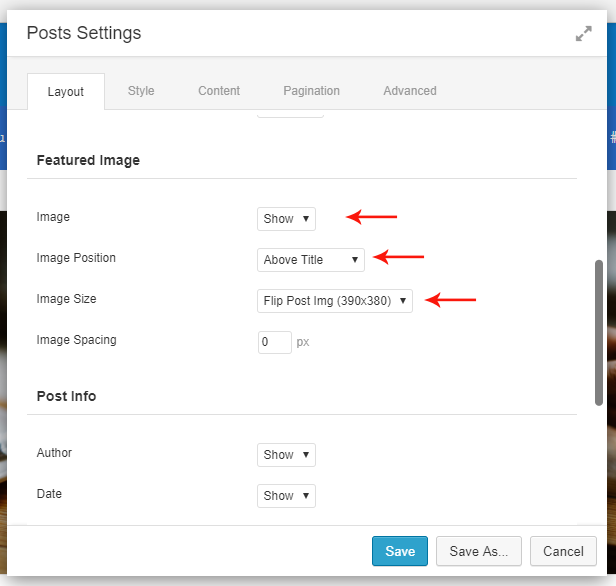
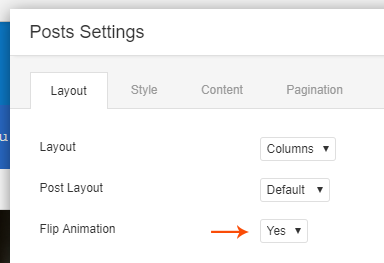
Later setup the Post Grid module like attached screenshots (red arrows are mandatory option)