Adding Hover Image Field in Photo Module
How do you show the alternate image on hover using official Photo module? In this article I am showing how you will show the new image on hover with zoom effect. See the video for live effect
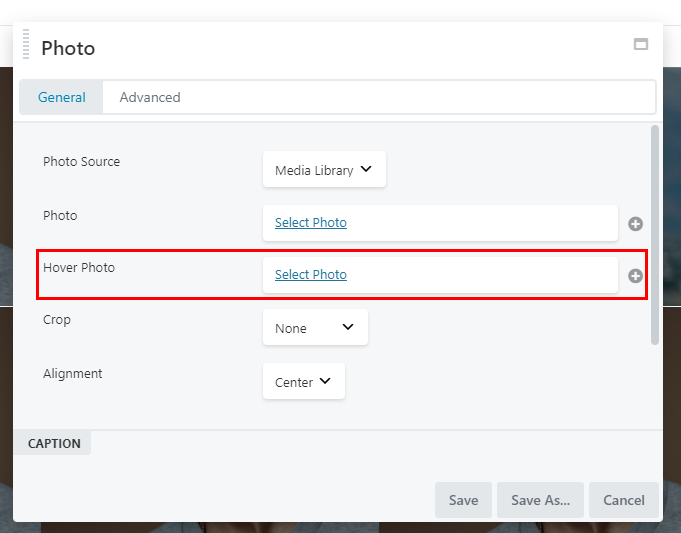
Creating Hover Image Fields into Settings From
Creating two new photo upload fields into Photo module’s settings form. Beaver builder have a filter “fl_builder_register_settings_form”. So you can easily customize the any module’s settings form without updating the core files of Beaver Builder plugin.
Open the functions.php file of your active theme and add this PHP snippets there.
Alter settings form
add_filter( 'fl_builder_register_settings_form', 'probb_photo_module_hover_image', 1015, 2 );
function probb_photo_module_hover_image( $form, $slug )
{
//* Checking we are editing the photo module
if( $slug == 'photo' )
{
//* Excluding the default Photo field
$arr = array_slice( $form['general']['sections']['general']['fields'], 0, 2, true );
$form['general']['sections']['general']['fields']['photo_source'] = array(
'type' => 'select',
'label' => __( 'Photo Source', 'fl-builder' ),
'default' => 'library',
'options' => array(
'library' => __( 'Media Library', 'fl-builder' ),
'url' => __( 'URL', 'fl-builder' ),
),
'toggle' => array(
'library' => array(
'fields' => array( 'photo', 'hover_img' ),
),
'url' => array(
'fields' => array( 'photo_url', 'caption', 'hover_img_url' ),
),
)
);
//* Creating hover photo field
$hover_img = array(
'hover_img' => array(
'type' => 'photo',
'label' => __( 'Hover Photo', 'fl-builder' ),
'show_remove' => true,
'preview' => array(
'type' => 'none',
),
'connections' => array( 'photo' )
)
);
//* Creating hover photo url field
$hover_img_url = array(
'hover_img_url' => array(
'type' => 'text',
'label' => __( 'Hover Photo URL', 'fl-builder' ),
'placeholder' => __( 'http://www.example.com/my-photo.jpg', 'fl-builder' ),
)
);
//* Appending the photo fields with existing photo module's settings form
$form['general']['sections']['general']['fields'] = array_merge( $arr, $hover_img, $hover_img_url, $form['general']['sections']['general']['fields'] );
}
return $form;
}
Rendering the Hover Image HTML
Rendering the hover photo inside the existing Photo module’s HTML. BB have a filter fl_builder_render_module_content. You can alter the HTML markup with this filter.
Open the functions.php of your active theme and add this PHP snippets
Render the Hover Image markup
//* Adding the two new images into photo modules HTML markup
add_filter('fl_builder_render_module_content', function ( $out, $module ) {
if( 'photo' === $module->slug )
{
$img = '';
if( 'url' == $module->settings->photo_source )
{
$img = probb_render_photo_html( $module, 'hover_img_url', 'url' );
} else {
$img = probb_render_photo_html( $module, 'hover_img', 'library' );
}
if( $img != '')
$out = str_replace( '![]() get_classes();
$classes .= ' photo-hover';
if( ! is_object( $module->settings->$key ) && $source == 'url')
{
$alt = $module->settings->caption;
$img = sprintf ( '
get_classes();
$classes .= ' photo-hover';
if( ! is_object( $module->settings->$key ) && $source == 'url')
{
$alt = $module->settings->caption;
$img = sprintf ( '![%s]() ', $classes, $module->settings->$key, $alt );
}
if( ! is_object( $module->settings->$key ) && $source == 'library')
{
$src = $key . '_src';
$photo = FLBuilderPhoto::get_attachment_data( $module->settings->$key );
if ( is_object( $photo ) && isset( $photo->sizes ) ) {
$alt = '';
if ( ! empty( $photo->alt ) ) {
$alt = htmlspecialchars( $photo->alt );
} elseif ( ! empty( $photo->description ) ) {
$alt = htmlspecialchars( $photo->description );
} elseif ( ! empty( $photo->caption ) ) {
$alt = htmlspecialchars( $photo->caption );
} elseif ( ! empty( $photo->title ) ) {
$alt = htmlspecialchars( $photo->title );
}
$img = sprintf ( '
', $classes, $module->settings->$key, $alt );
}
if( ! is_object( $module->settings->$key ) && $source == 'library')
{
$src = $key . '_src';
$photo = FLBuilderPhoto::get_attachment_data( $module->settings->$key );
if ( is_object( $photo ) && isset( $photo->sizes ) ) {
$alt = '';
if ( ! empty( $photo->alt ) ) {
$alt = htmlspecialchars( $photo->alt );
} elseif ( ! empty( $photo->description ) ) {
$alt = htmlspecialchars( $photo->description );
} elseif ( ! empty( $photo->caption ) ) {
$alt = htmlspecialchars( $photo->caption );
} elseif ( ! empty( $photo->title ) ) {
$alt = htmlspecialchars( $photo->title );
}
$img = sprintf ( '![%s]() settings->$src, $alt );
foreach ( $photo->sizes as $size ) {
if ( $size->url == $module->settings->$src ) {
$img .= 'height="' . $size->height . '" width="' . $size->width . '" ';
}
}
$img .= ' />' . "n";
}
}
return $img;
}
settings->$src, $alt );
foreach ( $photo->sizes as $size ) {
if ( $size->url == $module->settings->$src ) {
$img .= 'height="' . $size->height . '" width="' . $size->width . '" ';
}
}
$img .= ' />' . "n";
}
}
return $img;
}
Custom CSS
Adding small custom CSS in style.css file for zoom effect.
CSS for zoom effect
.fl-photo {
position: relative;
overflow: hidden;
}
.photo-hover {
position: absolute;
top: 0;
left: 0;
opacity: 0;
z-index: -1;
-webkit-transition: all 0.43s;
-webkit-transform: scale(0);
-ms-transition: all 0.43s;
-ms-transform: scale(0);
-moz-transition: all 0.43s;
-moz-transform: scale(0);
transition: all 0.43s;
transform: scale(0);
}
.fl-photo:hover .photo-hover {
z-index: 1;
opacity: 1;
-webkit-transform: scale(1);
-ms-transform: scale(1);
-moz-transform: scale(1);
transform: scale(1);
}