Filters Comments with Comment Types
Generally WordPress is coming with three default types: Comment, Trackback and Pingback. Here I am adding two new custom types: Review & Question and visitors (guest users) can give a review or ask the question via post comment form. At comments listing section users can also filter the comments list with review/question type.
Following functionality is done by this tutorial:
- Adding three custom radio fields: Comment, Review and Question
- When review radio field will select, rating field will show in the comment form. User can submit the rating. This rating functionality is done via free plugin “Comment Rating Field Plugin”.
- Adding the three tab buttons( All Comments, Reviews and Questions) at comment listing section at front end. So you can filter the list.
- Adding the comment type filter at Dashboard -> Comments screen.
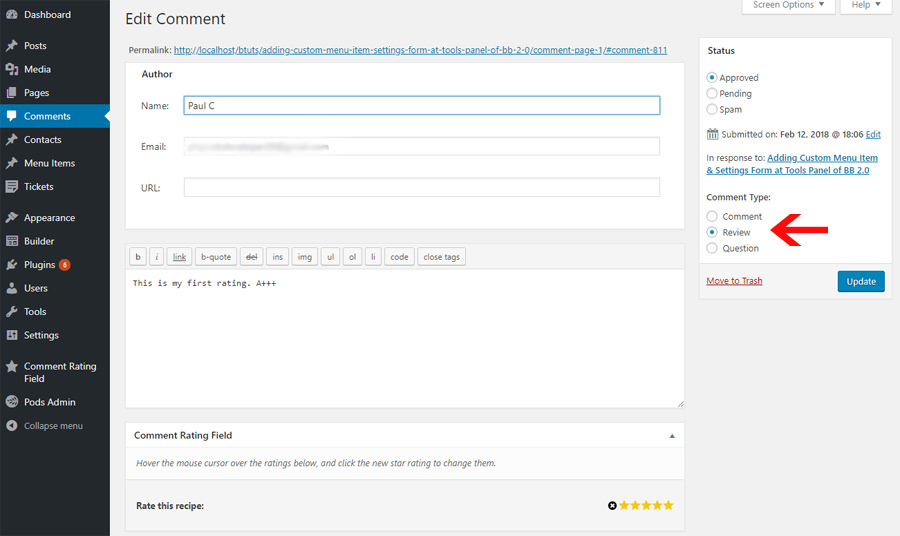
- Editing the comment type (when you are editing a comment from your Dashboard).
See the complete instructions at below.
Installing the Comment Rating Field Plugin
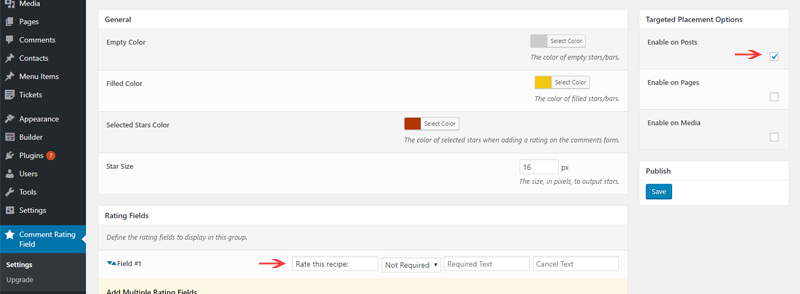
Download and Install the Comment Rating Field Plugin at your site. Navigate to Comment Rating Field -> Settings page and change the settings like attached screenshot.

Creating the New JS File
Creating the new JS file comments.init.js and saving into bb-child theme’s js folder. You will create the js (case-sensitive) folder if it is not there. This JS script is toggling the fields of comment form and filtering the comments.
comments.init.js
(function($){
$(function(){
$('.cmf-radio-field').on('change', function(){
if( $(this).val() == 'review' ) {
$('.single .crfp-field').fadeToggle();
$('.cmf-field-title').text( commentHeading.review );
} else
$('.single .crfp-field').hide();
if( $(this).val() == '' )
$('.cmf-field-title').text( commentHeading.comment);
if( $(this).val() == 'question' )
$('.cmf-field-title').text( commentHeading.question);
});
$('.comments-navbar .tab-link').click(function(){
$('.comments-navbar .tab-link').removeClass('active');
$(this).addClass('active');
var section = $(this).attr('data-section');
$('.tab-item').hide();
$( '.'+ section + '-list.tab-item').show();
});
});
})(jQuery);
Now we shall enqueue the above JS file with wp_enqueue_scripts hook into single post details page. Open the functions.php file and add this PHP snippets at end of the file.
Enqueue the JS file
/**
* Toggle the reating field
* Toggle the Comment label of comment textarea field
*/
add_action( 'wp_enqueue_scripts', 'probb_enqueue_comment_scripts', 1000 );
function probb_enqueue_comment_scripts()
{
if( ! is_singular( 'post' ) )
return;
wp_enqueue_script('comments-init', get_stylesheet_directory_uri() . '/js/comments.init.js', array(), '1.0', true );
wp_localize_script('comments-init',
'commentHeading',
array(
'comment' => __( 'Comment', 'fl-automator' ),
'review' => __( 'Rreview', 'fl-automator' ),
'question' => __( 'Question', 'fl-automator' )
)
);
}
Adding the Three Radio Buttons into Comments Form
Open the BB parent theme folder and copy the comments.php file. Now open the bb child theme folder and paste the comments.php file here. Open the comments.php file of bb child theme in editor and replace the full codes with this new codes
comments.php file
Line No 36 – 112: Creating three tabs with their respective contents

Three Tabs
Line No 148 – 151: Adding the three radio button into comment form

Updated Comments Form
Minimal Custom CSS
I added the minimal custom CSS into style.css file for tabs. You will edit it as per your site design.
CSS for Tabs
.comments-navbar {
list-style: none;
margin: 28px 0 0;
padding: 0;
}
.comments-navbar li {
border: 1px solid #e6e6e6;
border-bottom: 0;
cursor: pointer;
display: inline-block;
margin-right: 5px;
padding: 8px 18px;
}
.comments-navbar li.active {
background: #efefef;
}
.comments-list,
.reviews-list,
.questions-list {
border: 1px solid #e6e6e6;
margin: 0 0 60px;
padding: 30px;
}
.reviews-list,
.questions-list,
.single .rating-container span.label,
.single .crfp-field,
.reviews-list .comment-reply-link,
.questions-list .comment-reply-link {
display: none;
}
Doing Some Backend Functionality
Open the functions.php file of your child theme and add the following PHP snippets at end of the file.
Backend functionality
/**
* Updates the comment type based on radio input field value
*/
add_action( 'comment_post', 'probb_update_wp_comment_type', 10, 3 );
function probb_update_wp_comment_type( $comment_ID, $approved, $commentdata )
{
$commentType = $_POST['comment_type'];
if( ! empty( $commentType ) || $commentType != '')
{
$commentdata['comment_ID'] = $comment_ID;
$commentdata['comment_type'] = $commentType;
wp_update_comment($commentdata);
}
if( absint( $commentdata['comment_parent'] ) > 0 ) {
$existing_commentdata = get_comment( absint($commentdata['comment_parent']), ARRAY_A );
$commentdata['comment_ID'] = $comment_ID;
$commentdata['comment_type'] = $existing_commentdata['comment_type'];
wp_update_comment($commentdata);
}
}
/**
* You can change the comment type from edit comment screen
* Adds three radio buttons at right panel
*/
add_filter( 'edit_comment_misc_actions', 'probb_edit_form_comment', 10, 2 );
function probb_edit_form_comment( $null, $comment )
{
if( ! is_admin() )
return;
$html = '' . "\n";
$html .= '' . _x( 'Comment Type', 'Comment form label: comment type.', 'fl-automator' ) . ':
' . "\n";
$html .= '' . "\n";
return $html;
}
/**
* Filter the comments list based on comment type at your Dashboard
*/
add_filter( 'admin_comment_types_dropdown', 'probb_filter_comment_types' );
function probb_filter_comment_types( $types )
{
$types['review'] = __( 'Reviews', 'fl-automator' );
$types['question'] = __( 'Questions', 'fl-automator' );
return $types;
}
/**
* Removes the rating icons from entry content
*/
add_action( 'wp', function(){
if( class_exists('Comment_Rating_Field_Pro_Rating_Output') ) :
$instance = Comment_Rating_Field_Pro_Rating_Output::get_instance();
remove_filter( 'the_content', array( $instance, 'display_average_rating_content' ) );
remove_filter( 'the_excerpt', array( $instance, 'display_average_rating_excerpt' ) );
remove_filter( 'the_excerpt_rss', array( $instance, 'display_average_rating_rss' ) );
endif;
}, 11 );

Filters the Comments at Dashboard

Edit Comment Type
'FLTheme::display_comment', ) ); ?>
get_the_ID(), 'orderby' => 'comment_date_gmt', 'order' => 'ASC', 'status' => 'approve', 'type' => 'review' ); if ( is_user_logged_in() ) { $review_args['include_unapproved'] = get_current_user_id(); } else { $reviewer = wp_get_current_commenter(); if ( $reviewer['comment_author_email'] ) { $review_args['include_unapproved'] = $reviewer['comment_author_email']; } } $reviews = get_comments( $review_args ); wp_list_comments( array( 'callback' => 'FLTheme::display_comment', ), $reviews ); ?>
get_the_ID(), 'orderby' => 'comment_date_gmt', 'order' => 'ASC', 'status' => 'approve', 'type' => 'question' ); if ( is_user_logged_in() ) { $comment_args['include_unapproved'] = get_current_user_id(); } else { $commenter = wp_get_current_commenter(); if ( $commenter['comment_author_email'] ) { $comment_args['include_unapproved'] = $commenter['comment_author_email']; } } $comments = get_comments( $comment_args ); wp_list_comments( array( 'callback' => 'FLTheme::display_comment', ), $comments ); ?>
', 'must_log_in' => '
' . sprintf( _x( 'You must belogged in to post a comment.', 'Please, keep the HTML tags.', 'fl-automator' ), ' href="' . esc_url( home_url( '/wp-login.php' ) ) . '?redirect_to=' . urlencode( get_permalink() ) . '"' ) . '
', 'logged_in_as' => '' . sprintf( __( 'Logged in as %s.', 'fl-automator' ), '' . $user_identity . '' ) . ' ' . __( 'Log out »', 'fl-automator' ) . '
', 'fields' => apply_filters( 'comment_form_default_fields', array( 'type' => '', 'author' => '
', 'email' => '
', 'url' => '
', ) ), ) ); ?>