Selecting Themer Header From GeneratePress Customizer
How do your client select the different themer header if he/she does not have access to themer? One of my customers are asked this. In this tutorial I am sharing the scripts for it.
Minimum Requirements:
- GeneratePress Theme
- GeneratePress Child Theme
- Beaver Builder Plugin
- Beaver Theme Builder
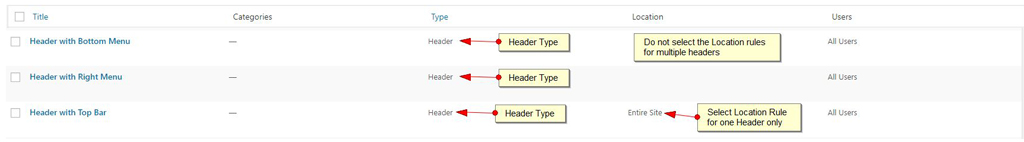
Creating the Multiple Headers
Creating the the multiple headers with Beaver Theme Builder. You will set location rule “Entire Site” for one Header type only. You will not set any rules for other headers.

Creating the Controller at Customizer
Creating the new controller under Layout panel at customizer; from there you can select the Themer Header which are already created by Beaver Theme Builder add-on. Open the functions.php file of your generatepress child theme and drop this PHP snippets at end of the file:
// Setup the Theme Customizer settings and controls...
add_action( 'customize_register', 'wpbb_builder_header_layout', 12 );
function wpbb_builder_header_layout( $wp_customize) {
if( ! class_exists('FLThemeBuilderLayoutData') ) {
return;
}
$ids = FLThemeBuilderLayoutData::get_current_page_header_ids();
$choices = array('none' => __('Default', 'fl-builder') );
$headers = new WP_Query( array(
'post_type' => 'fl-theme-layout',
'post_status' => 'publish',
'nopaging' => true,
'orderby' => 'ID',
'meta_query' => array(
'relation' => 'AND',
array(
'key' => '_fl_theme_layout_type',
'value' => 'header',
'compare' => '=',
),
)
));
if( $headers->have_posts() ) {
while( $headers->have_posts() ) {
$headers->the_post();
$choices[ get_the_ID() ] = get_the_title();
}
}
wp_reset_query();
$wp_customize->add_setting( 'tb_header_layout' , array(
'default' => ( empty( $ids ) ? 'none' : $ids[0] ),
'capability' => 'edit_theme_options',
'transport' => 'refresh',
'sanitize_callback' => 'wp_kses_post',
) );
$wp_customize->add_section( 'sec_tb_header_layout', array(
'title' => __('Builder Header Layout', 'fl-builder'),
'capability' => 'edit_theme_options',
'panel' => 'generate_layout_panel',
'priority' => 20
));
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, 'tb_header_layout', array(
'label' => __( 'Header Template', 'mytheme' ),
'section' => 'sec_tb_header_layout',
'settings' => 'tb_header_layout',
'type' => 'select',
'choices' => $choices,
) ) );
}
Navigate to Appearance -> Customize link, click on Layout Panel and you will get this like attached image

Adding Preview Functionality at Customizer
You will want to see a preview before saving the customizer data. We need small chunk of PHP snippets for it. Again open the functions.php file and add this code:
/**
* Preview the current settings
*/
add_action( 'customize_preview_init', 'wpbb_preview_beaver_header_layout', 99 );
function wpbb_preview_beaver_header_layout( $wp_customize ) {
if( ! class_exists('FLThemeBuilderLayoutData') ) {
return false;
}
$ids = FLThemeBuilderLayoutData::get_current_page_header_ids();
if( empty( $ids ) )
return false;
$header_layout = get_theme_mod('tb_header_layout');
if( empty( $header_layout ) || $header_layout === 'none' )
return false;
if( absint( $header_layout ) == $ids[0] )
return false;
add_action( 'wp', function(){ remove_action( 'generate_header', 'FLThemeBuilderLayoutRenderer::render_header' ); }, 90 );
add_action( 'generate_header', 'wpbb_preview_header_layout', 999 );
function wpbb_preview_header_layout() {
$header_layout = absint( get_theme_mod('tb_header_layout') );
$tag = 'header';
do_action( 'fl_theme_builder_before_render_header', $header_layout);
$settings = FLThemeBuilderLayoutData::get_settings( $header_layout );
// Enqueue styles and scripts for this post.
FLBuilder::enqueue_layout_styles_scripts_by_id( $header_layout );
// Print the styles if we are outside of the head tag.
if ( ! doing_action( 'wp_enqueue_scripts' ) ) {
wp_print_styles();
}
FLBuilder::render_content_by_id( $header_layout, $tag, array(
'itemscope' => 'itemscope',
'itemtype' => 'http://schema.org/WPHeader',
'data-sticky' => $settings['sticky'],
'data-shrink' => $settings['shrink'],
'data-overlay' => $settings['overlay'],
'data-overlay-bg' => $settings['overlay_bg'],
) );
do_action( 'fl_theme_builder_after_render_header', $header_layout );
}
}
Updating the Existing Header with New One
Updating the existing Themer Header with new one which are selecting by the client. Open the functions.php file and add this code at end of the file:
add_action( 'after_setup_theme', 'wpbb_update_beaver_header_layout', 99 );
function wpbb_update_beaver_header_layout(){
if( ! class_exists('FLThemeBuilderLayoutData') ) {
return false;
}
$ids = FLThemeBuilderLayoutData::get_current_page_header_ids();
if( empty( $ids ) )
return false;
$header_layout = get_theme_mod('tb_header_layout');
if( empty( $header_layout ) || $header_layout === 'none' )
return false;
if( absint( $header_layout ) == $ids[0] )
return false;
global $wpdb;
$table = _get_meta_table( 'post' );
if( empty( $table ) )
return false;
$sql = sprintf("UPDATE `%s` SET `post_id`=%d WHERE post_id=%d AND meta_key='%s' AND meta_value LIKE '%s'", $table, absint( $header_layout ), $ids[0], '_fl_theme_builder_locations', '%"general:site"%' );
return $wpdb->query( $sql );
}