Implementing the FacetWP plugin on Themer WooCommerce category archive page

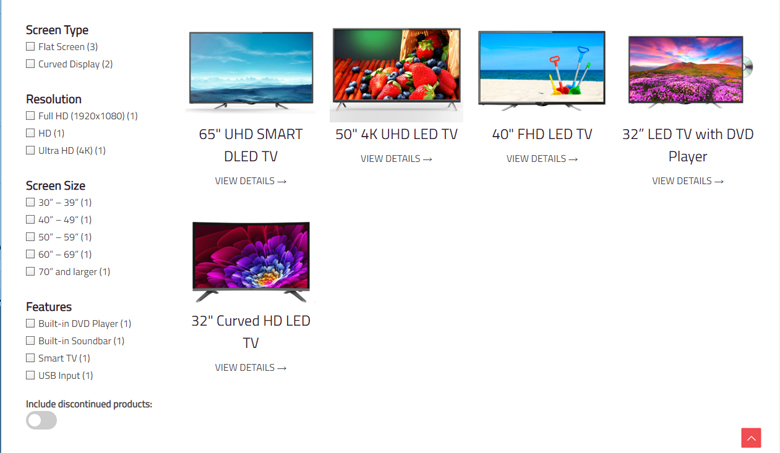
FacetWP is a advanced filtering plugin for WordPress sites. In this article I am showing you how you will add the FacetWP filters on Beaver Themer category archive page. I created the WooCommerce category archive page with Beaver Themer add-on and filtering the product item based on custom attributes.
Follow the steps at below…
Installing the FacetWP Plugin
FacetWP is a third party paid plugin. You will buy it from here and install it on your server. Next you will download this add-on Beaver Builder Integration and install on your site. We are using the Beaver Builder Plugin and Beaver Themer. So we need this Beaver Builder Integration add-on also.
Installing WooCommerce and Creating the Attributes
I shall filter the products. So I am using the popular e-commerce plugin “WooCommerce”. It is free and you will download it from WordPress.org’s plugin repository. After installing the plugin we shall create some custom attributes and assign them to products.
- Login to Dashboard
- Navigate to WooCommerce -> Attributes page
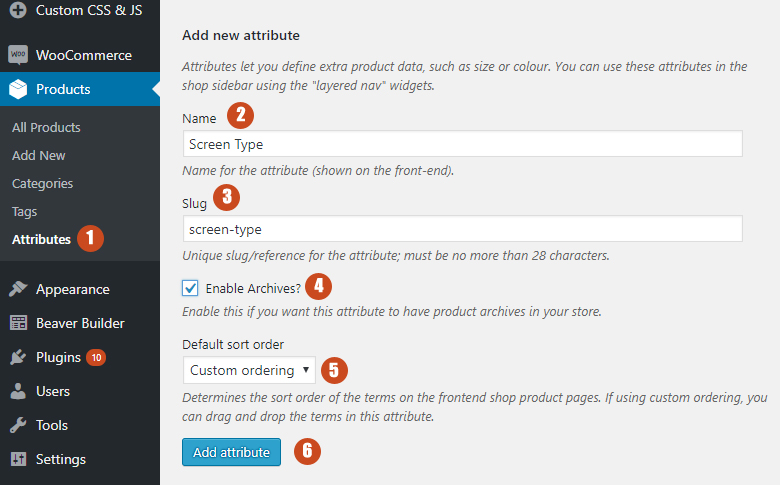
- Add New Attributes
- Enter name
- Enter slug
- Enable Archives checkbox (optional)
- Setup sort order (optional)
- Click on Add Attribute button

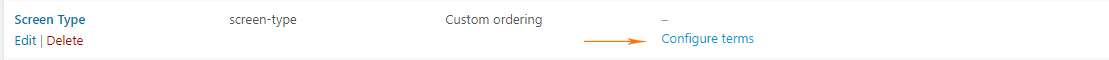
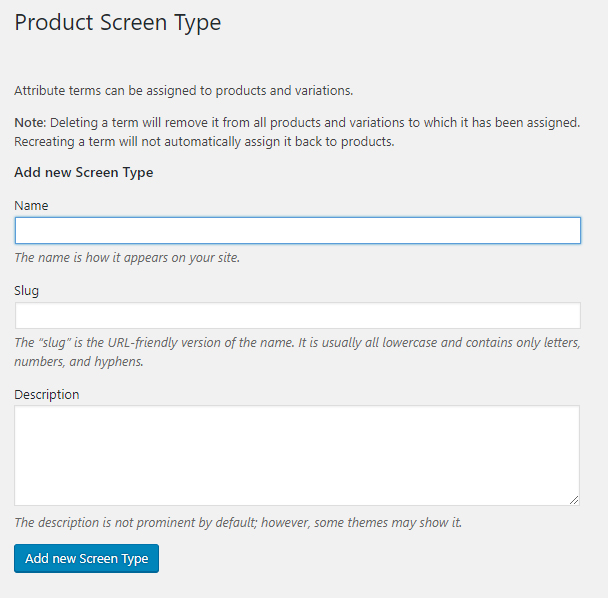
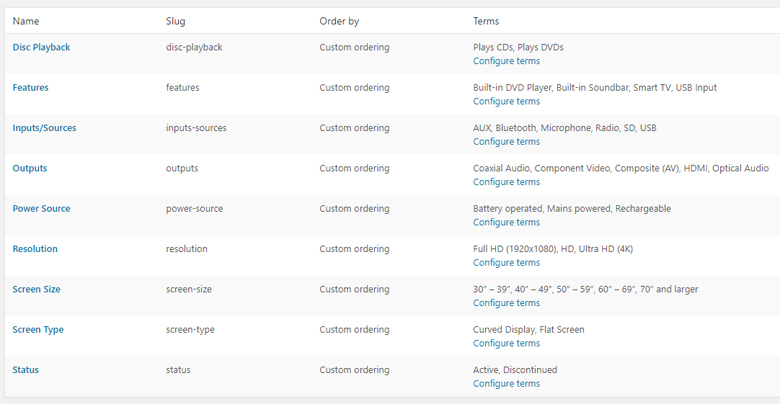
Ok. New attribute is created successfully. Now we shall configure the terms. You will get a link “configure terms”. Click on it and add the term one by one.


We shall follow the same process and create more attributes with terms like attached image

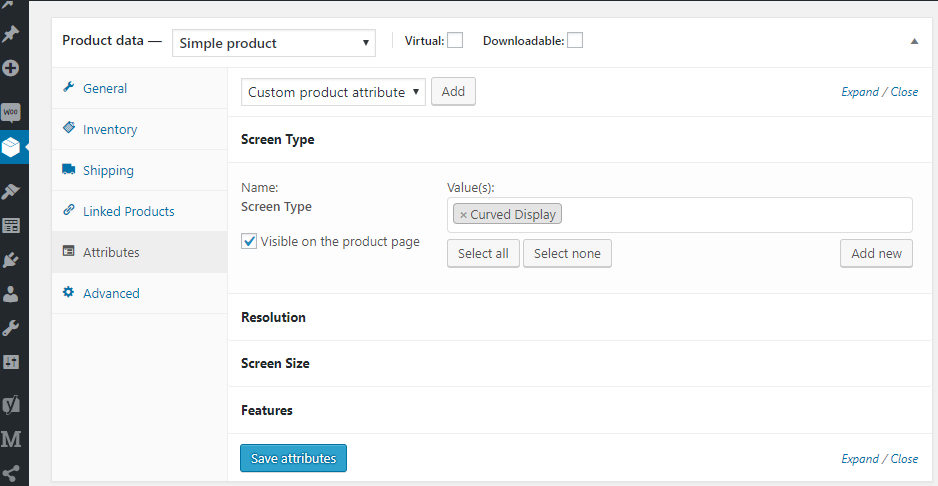
After that you will create the product or edit the existing products and assign the attributes to those products.

Creating the FacetWP Template
We shall create a template and select the “product” post type.
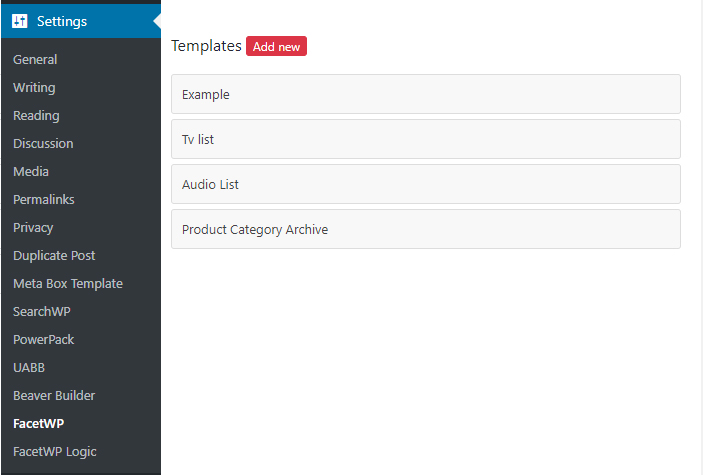
- Navigate to Settings -> FacetWP page
- Click on Add New button which locating at right side of Template text
- Enter title
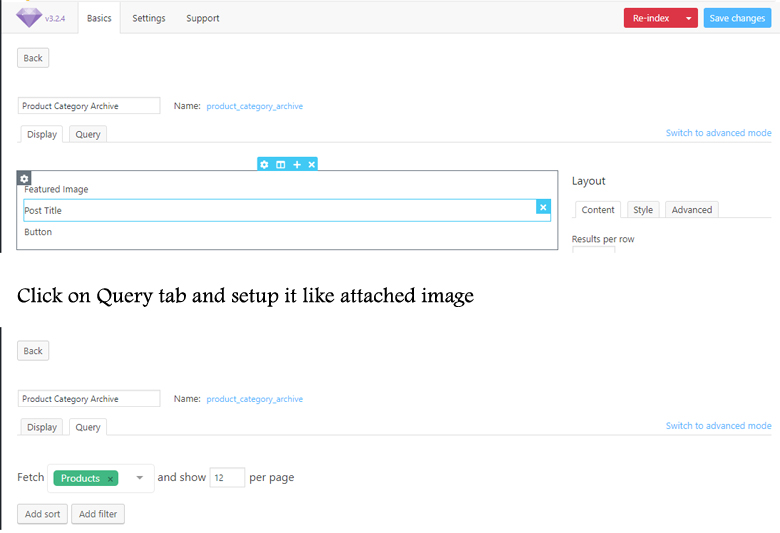
- Create a layout with builder under Display tab
- Click on Query tab and follow the attached image


Installing the Beaver Builder and Beaver Themer
If you have not Beaver Builder & Beaver Themer plugins, you will buy them from here and install them on your site.
- Go to Download Orders page
- Download the zip files
- Login to your site’s Dashboard
- Navigate to Plugins -> Add New page
- Click on Upload Plugin button
- Upload the zip file and activate the plugin
Creating the Product Category Archive page with Themer
Now we shall create the WooCommerce product category archive layout with Beaver Themer.
- Navigate to Builder -> Theme Layouts
- Click on Add New button
- Enter title
- Select “Archive” from Layout drop down
- Click on Add Theme Layout button
- You will redirect to new page
- Setup the location rule like attached image. You can adjust it as per your requirement.

- Click on Launch Beaver Builder button
- Make the design as per your mind
- Drag&Drop the Left Sidebar or Right Sidebar row

- Now follow the video
This is the final step. Open the functions.php file of your active theme and add this small PHP code at end of the file
add_filter('facetwp_template_use_archive', '__return_true');
Now browse the product category archive page and test the filter. It is working like a charm. Thank you for using my tutorial.